内容介绍
在Chrome浏览器中查看和分析页面中的XML请求可以通过开发者工具(Developer Tools)来实现。以下是详细的步骤教程:

-首先,确保您已经打开了需要分析的网页。
-右键点击页面上的任意位置,然后选择“检查”或“Inspect”。或者,您可以使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)来快速打开开发者工具。

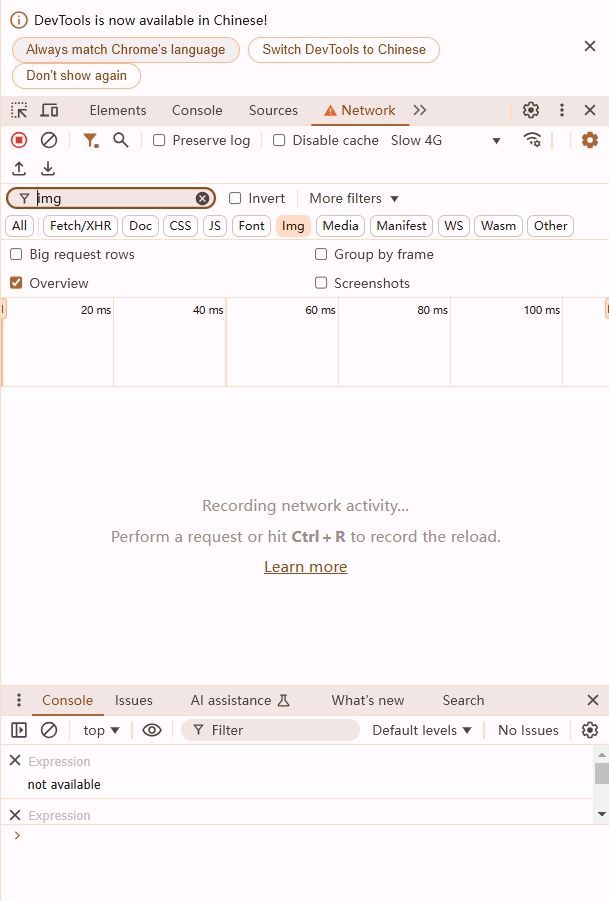
-在开发者工具窗口中,点击顶部菜单中的“Network”(网络)选项卡。这将显示当前页面的所有网络活动。

-为了捕获完整的网络请求数据,请在“Network”选项卡打开的情况下刷新页面。这可以通过点击浏览器工具栏中的刷新按钮或按`F5`键来完成。
-在“Network”选项卡下,您将看到一个列出了所有网络请求的列表。这些请求包括文档、图像、脚本以及其他资源。
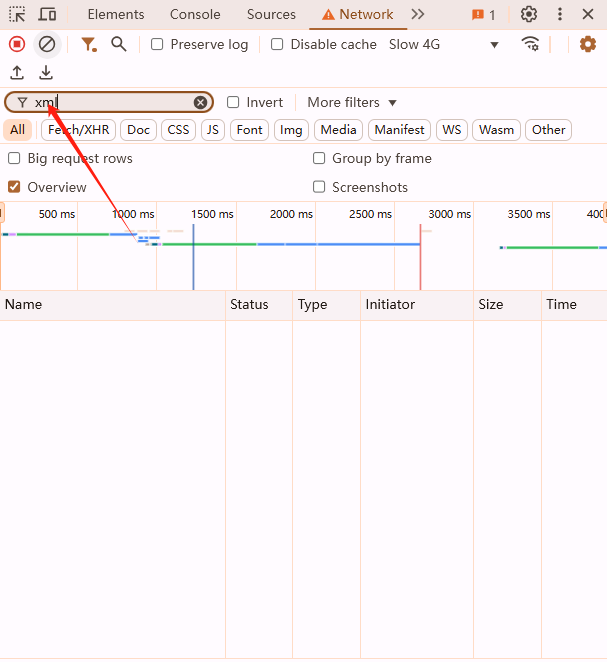
-使用过滤器功能来快速找到XML请求。在开发者工具的顶部有一个过滤器输入框,您可以在其中输入“xml”来仅显示与XML相关的请求。

-点击您感兴趣的XML请求,这将在下方面板中展开详细信息。
-在“Headers”选项卡中,您可以查看请求和响应的HTTP头部信息,这对于理解请求的性质和服务器的响应非常有用。
-在“Preview”选项卡中,如果请求的响应是XML格式,您可以直接看到格式化后的XML内容。如果不是,您可能需要切换到“Response”选项卡来查看原始响应数据。
-如果需要更深入地分析XML数据,可以将鼠标悬停在“Preview”选项卡中的XML内容上,右键点击并选择“Copy”-“Copy element”或“Copy outerHTML”,然后将复制的内容粘贴到文本编辑器或XML解析器中进行进一步的分析。
-对于复杂的调试场景,您还可以使用“Sources”选项卡来设置断点、查看调用堆栈等高级调试功能。
通过以上步骤,您可以在Chrome浏览器中有效地查看和分析页面中的XML请求。
继续阅读

谷歌浏览器在性能消耗方面表现差异明显,用户通过对比分析与优化推荐可降低消耗,提升流畅运行体验。

谷歌浏览器书签分类整理功能可提升收藏夹使用效率。本文总结创新操作方法,包括标签分类、快速访问和跨设备同步,帮助用户高效管理收藏夹。

Google Chrome浏览器的视频自动播放可通过操作控制,用户掌握技巧可灵活管理播放行为,提高观看体验。

Chrome浏览器启动速度和整体性能可通过优化提升。本文提供下载后的启动优化及性能提升操作方法,让浏览器运行更快速稳定。

Chrome浏览器不断推出新功能,用户可通过学习设置与技巧教程更好掌握。经验分享能帮助快速上手新特性,提高浏览与办公效率。

Chrome浏览器性能监控工具可帮助用户掌握浏览器运行状态。本文提供详细操作方案和实用方法,帮助用户优化性能,提高浏览器稳定性。
