懒加载是一种性能优化技术,旨在通过延迟加载页面上不可见的资源(如图片、视频等),来提升网页的初始加载速度和用户体验。在Chrome浏览器中,懒加载可以通过多种方式实现,包括使用原生的HTML属性、JavaScript监听事件以及Intersection Observer API等。本文将详细介绍如何在Chrome浏览器中管理和设置懒加载。

1.基本使用方法
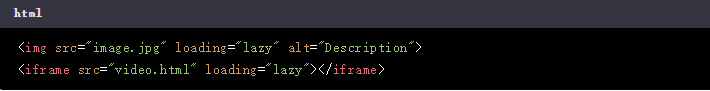
从Chrome 76版本开始,浏览器正式支持loading="lazy"属性,用于对<img>和<iframe>元素进行懒加载。使用方法如下:

在这个例子中,当用户向下滚动页面,图片和视频才会被加载。
2.属性值说明
-`loading="lazy"`:资源将在用户即将看到它们时才加载。
-`loading="eager"`:资源无视用户的滚动位置,立即加载。
-`loading="auto"`:默认值,由浏览器决定是否懒加载。
3.检查浏览器支持
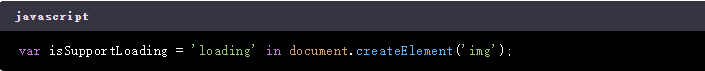
你可以通过以下JavaScript代码来检测当前浏览器是否支持懒加载:

如果返回`true`,则表示支持懒加载。
1.基本实现方法
如果你需要支持老版本的浏览器,可以使用JavaScript手动实现懒加载。基本思路是监听`scroll`事件,判断图片或视频是否进入视口,然后进行加载。
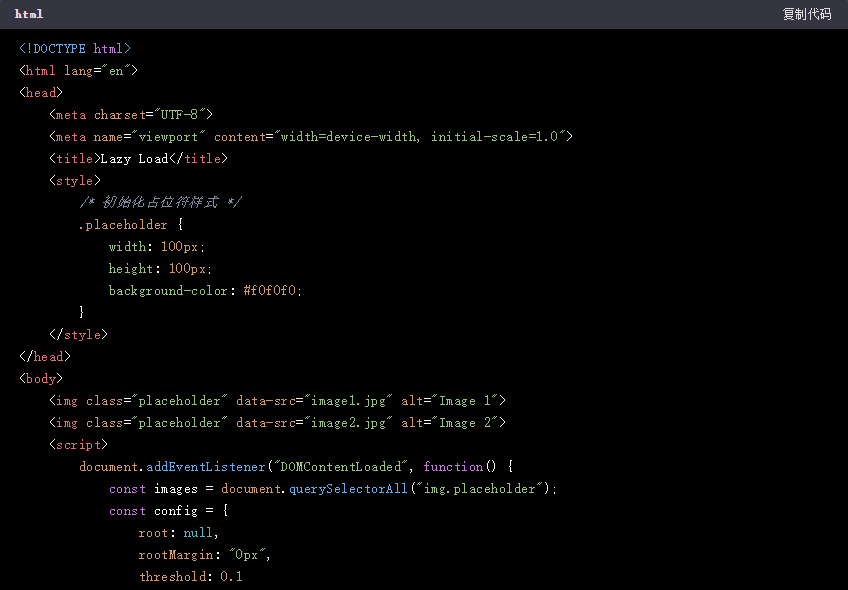
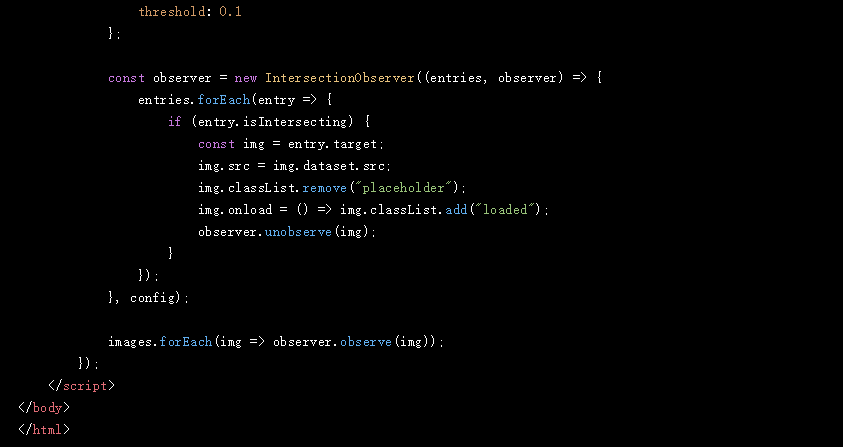
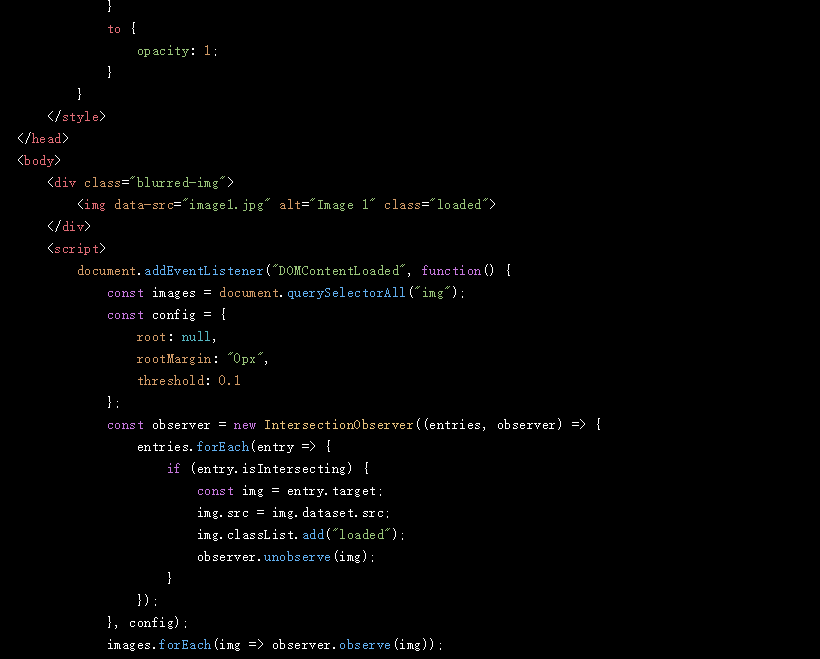
示例代码:


在这个例子中,使用了`IntersectionObserver`API来观察图片元素是否进入视口,一旦进入则替换`data-src`中的值为`src`并加载图片。
2.高级技巧:占位符与淡入效果
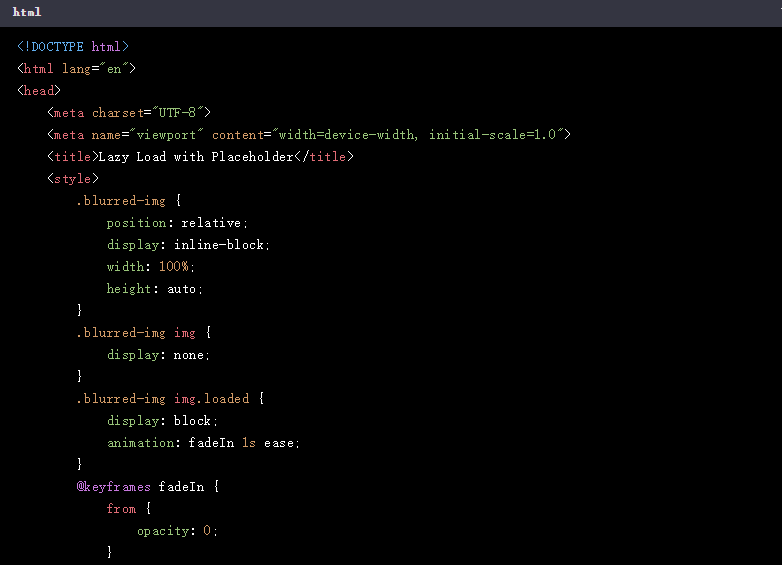
为了提升用户体验,可以在图片加载之前显示一个占位符,并在图片加载完成后添加淡入效果。以下是实现方法:


在这个示例中,使用了CSS动画来实现图片的淡入效果,同时占位符图片会在真实图片加载完成后逐渐消失。
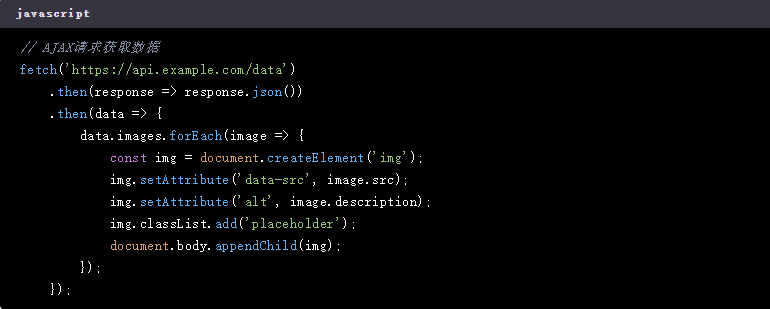
在某些情况下,图片或内容的URL是通过AJAX请求动态获取的。这时可以结合懒加载技术,确保动态内容也能按需加载。以下是一个简单的示例:

在这个例子中,通过AJAX请求获取图片数据后,动态创建图片元素并添加到页面中,然后利用前面介绍的懒加载技术对这些图片进行懒加载处理。
懒加载是一种有效的性能优化手段,能够显著提升网页的加载速度和用户体验。在Chrome浏览器中,可以通过原生HTML属性、JavaScript监听事件以及Intersection Observer API等多种方式实现懒加载。根据具体需求选择合适的方法,甚至可以组合使用多种技术以达到最佳效果。希望这篇教程能帮助你更好地理解和应用懒加载技术。
