在开始之前,请确保你已经安装了最新版本的Chrome浏览器。Chrome浏览器自带强大的开发者工具,可以帮助我们查看和分析网页中的JavaScript文件及其依赖关系。本文将详细介绍如何使用这些工具来查看网页的JavaScript依赖关系。

1.打开开发者工具
-方法一:按`F12`键或`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
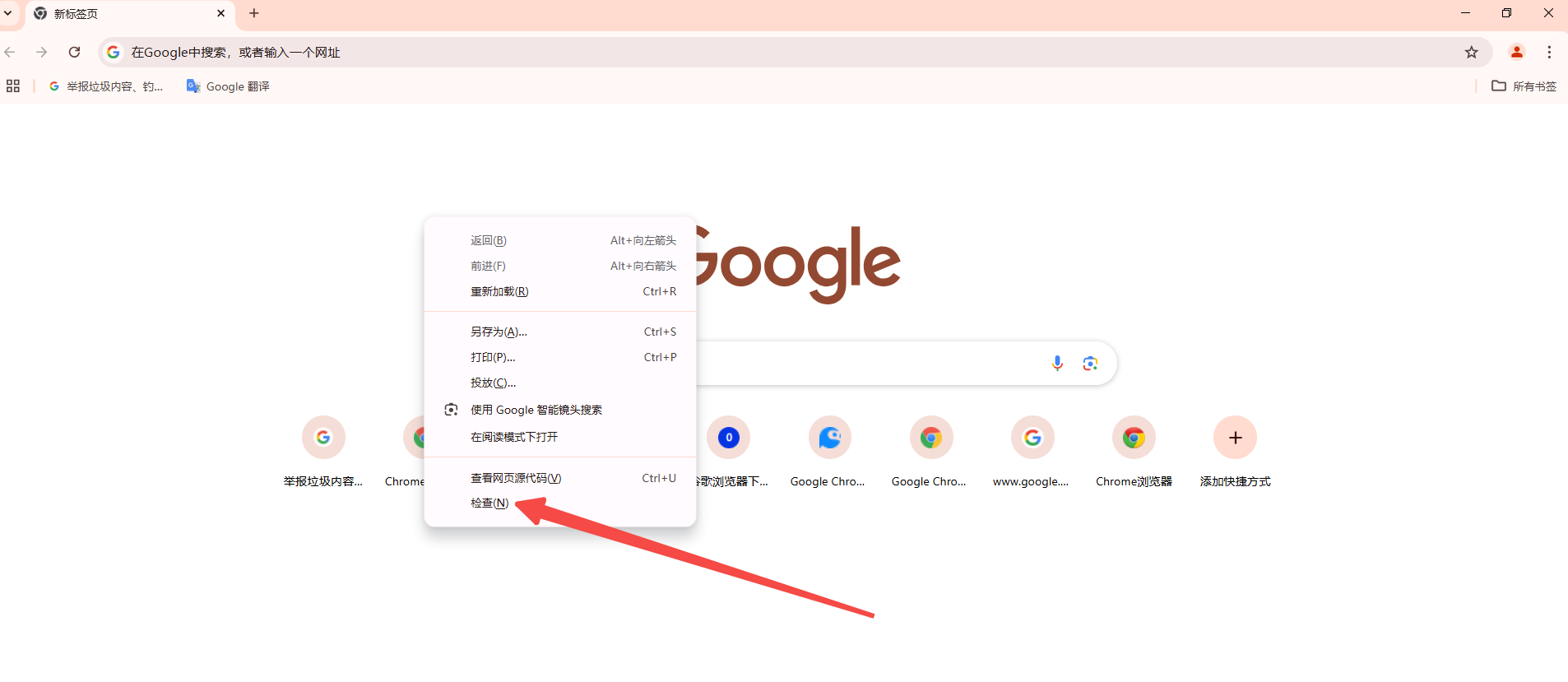
-方法二:右键点击网页上的任意位置,然后选择“检查”。

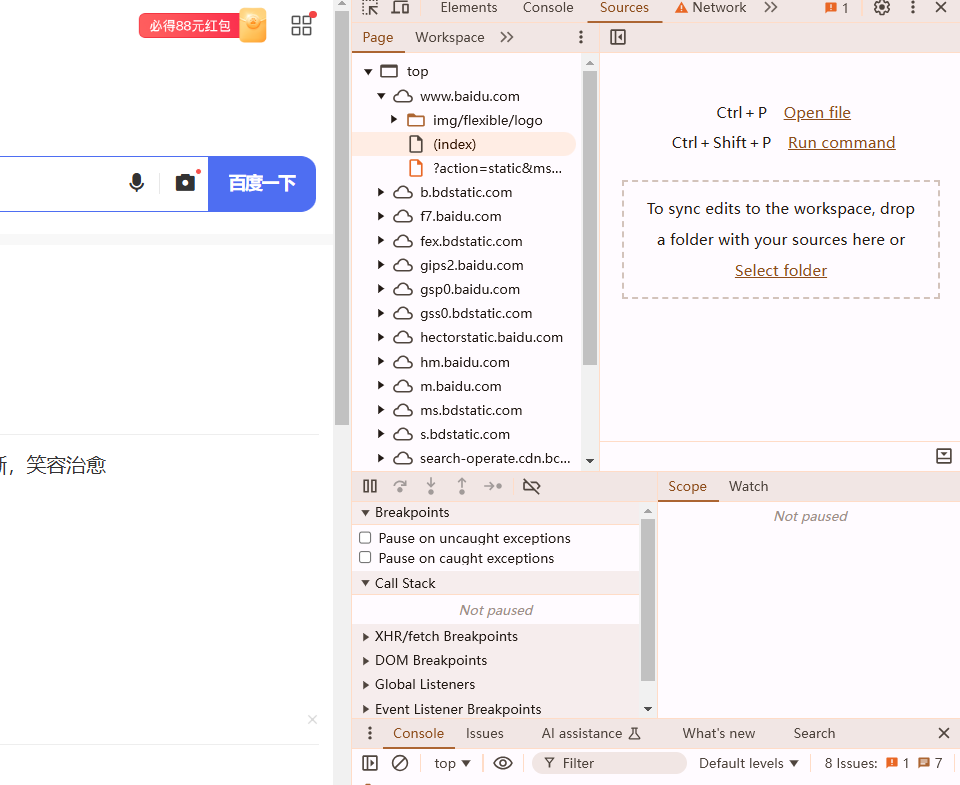
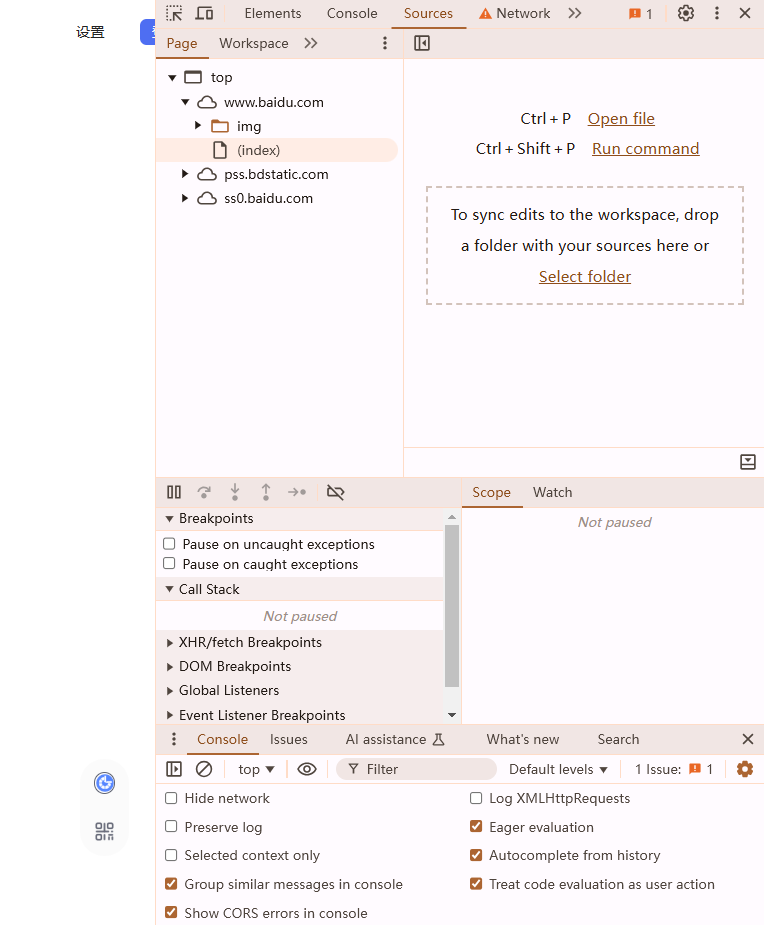
2.导航到“Sources”面板
在开发者工具中,点击“Sources”标签。这里列出了当前网页加载的所有资源,包括HTML、CSS和JavaScript文件。

3.查找并查看JavaScript文件
在左侧的文件树中展开文件夹,找到以`.js`结尾的文件。点击文件名即可在右侧的编辑器中查看其内容。
1.查看脚本标签
-右键点击网页上的任意位置,选择“查看页面源代码”,或者直接按`Ctrl+U`(Windows)或`Cmd+Option+U`(Mac)。
-在打开的HTML代码中,查找 <script> 标签,这些标签通常包含了网页所使用的JavaScript文件的路径。例如:

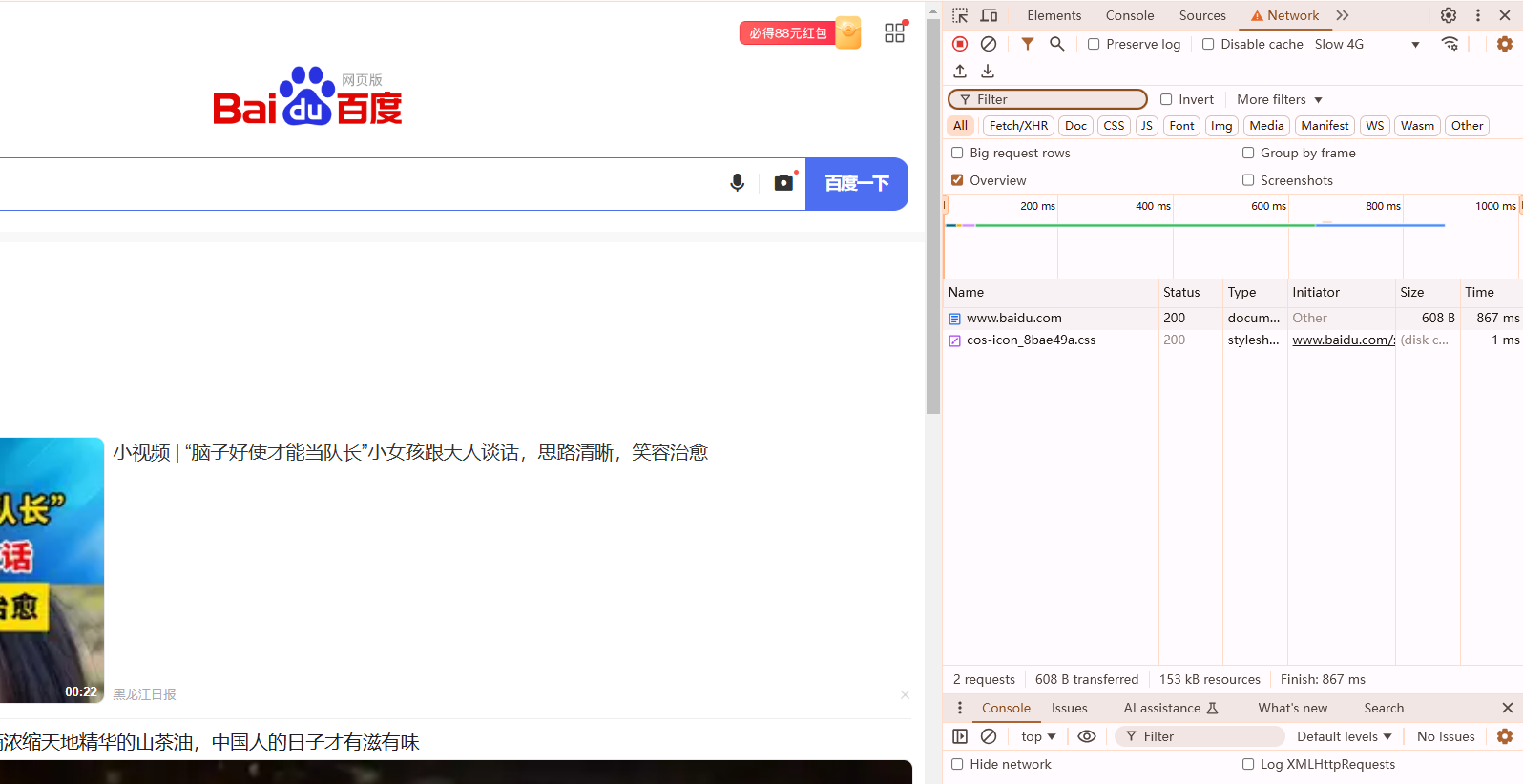
2.使用开发者工具的“Network”面板
-打开“Network”面板,刷新网页(按`F5`),观察所有加载的资源。

-查找类型为`.js`的资源,这些就是网页所依赖的JavaScript文件。你可以点击每个文件查看详情。
3.使用断点调试JavaScript
-在“Sources”面板中找到你想调试的JavaScript文件。

-点击行号设置断点,然后刷新网页。当代码执行到断点处时,程序会自动暂停,允许你查看变量值和调用栈信息。
1.浏览器扩展
-Web Developer:提供丰富的开发工具,包括查看JS代码的功能。
-CodeCopy:允许你快速复制网页中的代码片段。
2.在线工具
-JS Beautifier:格式化和美化压缩后的JavaScript代码,便于阅读。
-JSFiddle 和 CodePen:在线编辑和运行JavaScript代码,进行调试和测试。
通过Chrome开发者工具,你可以轻松地查看和分析网页中的JavaScript文件及其依赖关系。此外,合理使用浏览器扩展和在线工具可以进一步提高你的开发效率。以下是一些最佳实践:
-使用版本控制:如果需要对大量代码进行修改,建议使用Git等版本控制系统进行管理。
-注意安全性:避免随意执行不明来源的代码,防止安全风险。
-持续学习和实践:多进行实战练习,不断提升自己的技能水平。
