内容介绍
Chrome浏览器是谷歌开发的一款免费网页浏览器,以其快速、简单和安全著称。通过内置的开发者工具,用户可以轻松地检查网页的负载时间。本教程将详细介绍如何使用Chrome浏览器来分析和检查网页的负载时间。

要检查网页的负载时间,我们主要使用Chrome开发者工具中的Network面板和Performance面板。以下是具体步骤:
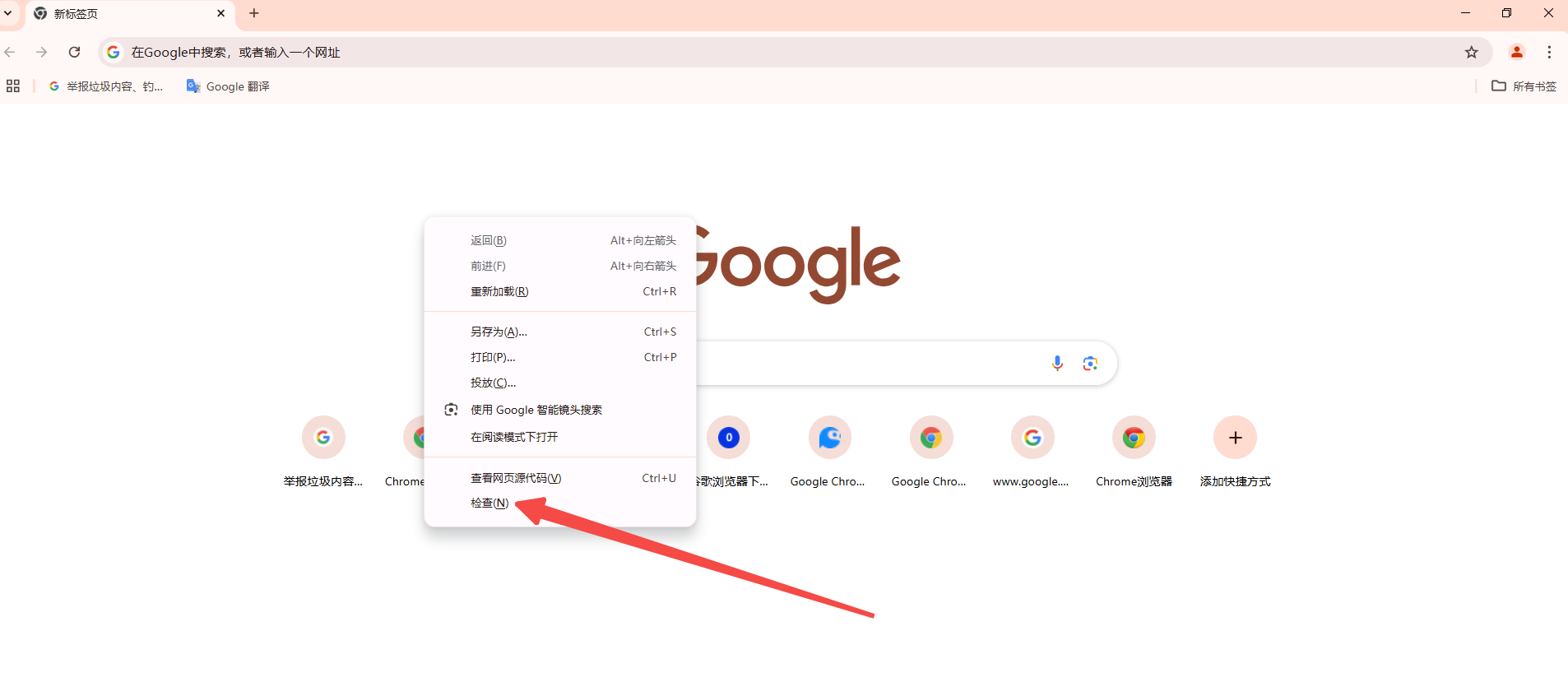
1.打开Chrome开发者工具:可以通过按`Ctrl+Shift+I`(Windows)或`Cmd+Opt+I`(Mac)快捷键打开,也可以右键点击页面,然后选择“检查”。
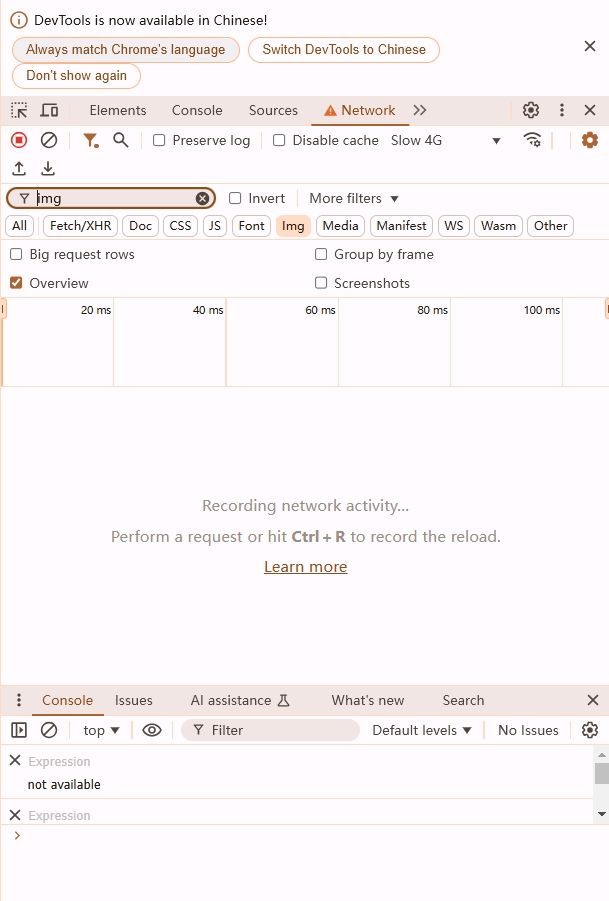
2.进入Network面板:在开发者工具中,点击“Network”标签,这将显示所有的网络活动。
3.刷新页面:按下F5键或点击浏览器地址栏的刷新按钮来重新加载页面,并捕获网络请求。
4.查看负载时间:在Network面板中,可以查看各个资源的请求和响应时间,包括DNS查询时间、TCP连接时间、请求发送时间和内容下载时间等。
5.分析Timing信息:点击具体的资源,可以在右侧详情面板中查看更详细的时间信息,如Queueing、Stalled、Proxy Negotiation等。
6.使用Performance面板:切换到“Performance”标签,可以录制和分析网页的运行时性能,包括帧率、CPU占用率和内存使用情况。
1.打开Chrome开发者工具
-方法一:按快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Opt+I`(Mac)。
-方法二:右键点击页面,选择“检查”。

2.进入Network面板
在开发者工具界面,点击顶部的“Network”标签。

3.刷新页面
按下F5键或点击浏览器地址栏的刷新按钮,重新加载网页。确保在刷新前没有任何网络过滤条件,以便捕获所有网络请求。
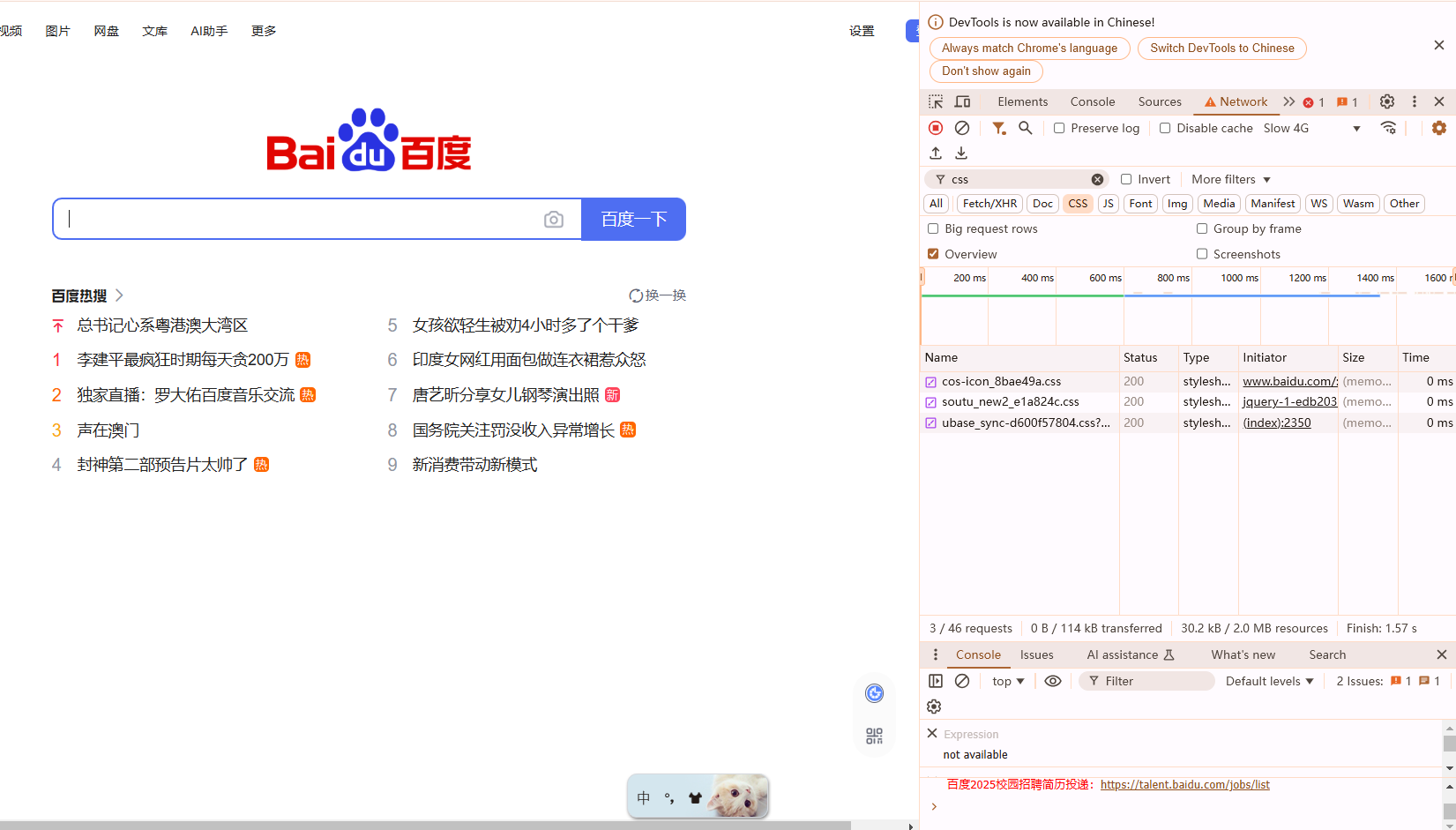
4.查看负载时间
刷新后,Network面板会列出所有网络请求。每个请求的详细信息如下:

-Name:资源的名称。
-Status:HTTP状态代码。
-Type:请求的类型(如文档、脚本、样式表、图片等)。
-Initiator:发起请求的页面元素或函数。
-Time:总持续时间,从请求开始到最后一个字节接收完成的时间。
-Timing:点击该选项卡可以查看详细的时间分类,包括Queueing,Stalled,DNS Lookup,Initial connection,SSL handshake,Request sent,Waiting(TTFB),Content Download等。
5.分析Timing信息
点击具体的资源,可以在右侧详情面板中查看更详细的时间信息:
-Queueing:请求排队等待的时间。
-Stalled:请求被阻止的时间。
-Proxy Negotiation:与代理服务器连接协商花费的时间。
-DNS Lookup:执行DNS查找所用的时间。
-Initial Connection/Connecting:建立连接所需的时间。
-SSL Handshake:完成SSL握手所用的时间。
-Request Sent/Sending:发出网络请求所花费的时间。
-Waiting(TTFB):等待初始响应所花费的时间。
-Content Download/Downloading:接收响应数据所花费的时间。
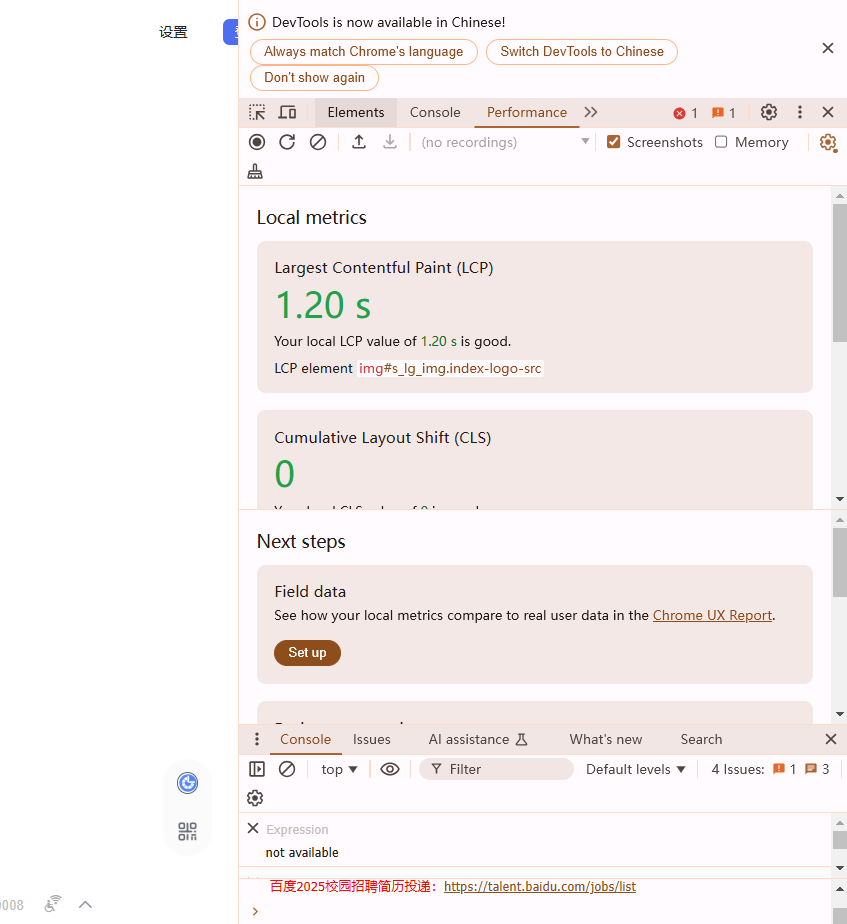
6.使用Performance面板
切换到“Performance”标签,点击左上角的红色圆点开始录制。进行一系列操作后,点击红色方块停止录制。Performance面板会显示一个时间轴,记录了网页的运行时性能,包括帧率、CPU占用率和内存使用情况。火焰图可以帮助分析哪些代码占用了过多的CPU资源,从而进行优化。

通过以上步骤,您可以轻松使用Chrome浏览器检查网页的负载时间,并分析各个资源的加载情况。这对于优化网页性能、提升用户体验非常有帮助。
继续阅读

Chrome浏览器启动速度可以通过优化操作方法提升。实测分享帮助用户减少浏览器启动时间,提高整体性能,同时提升日常办公和网页浏览的效率体验。

谷歌浏览器扩展插件管理优化策略详细,用户可科学管理插件,优化使用效率,提高浏览器功能扩展体验和操作便捷性。

谷歌浏览器性能消耗可通过分析优化改善。文章结合实践方案,帮助用户减少资源占用,提高浏览器稳定性和运行效率。

chrome浏览器安装故障及解决方法解析,帮助用户快速排查问题并提供实用修复方案,保证浏览器顺畅运行。

谷歌浏览器会自动保存密码以方便登录,用户也可随时清除保存的密码。本文指导具体清除步骤,帮助用户有效管理账号安全。

谷歌浏览器下载包安全检查步骤简明,本教程提供完整使用方法。用户可验证下载包完整性与安全性,并顺利完成浏览器安装操作。
