内容介绍
查看Chrome浏览器中当前网页的响应时间,可以帮助你了解网站的性能和加载速度。以下是详细的步骤来帮助你实现这一目标:

1.打开开发者工具:
-你可以通过以下几种方式打开Chrome的开发者工具:
-按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
-右键点击页面,然后选择“检查”或者“Inspect”。

-在Chrome菜单中,选择“更多工具”-“开发者工具”。

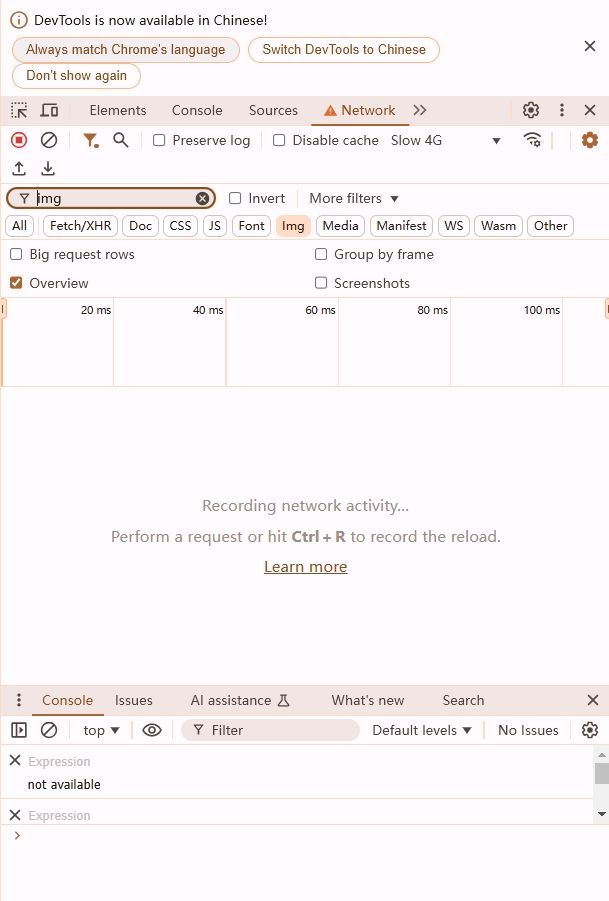
2.导航到Network标签:
-在开发者工具窗口中,点击顶部的“Network”标签。这将显示当前页面的所有网络请求。

3.刷新页面:
-在Network标签页下,刷新页面(按`F5`或点击浏览器地址栏中的刷新按钮)。这将重新加载页面并捕获所有的网络请求。

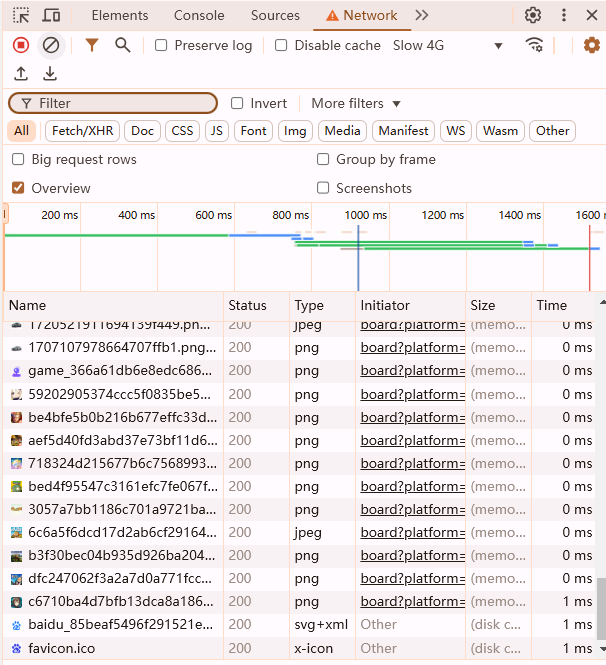
4.查看响应时间:
-刷新后,你将看到一系列网络请求列表。每个请求都会显示一些详细信息,包括状态码、类型、大小、以及重要的时间数据。
-找到你感兴趣的请求,查看它的“Timing”部分。这里会列出几个关键的时间点:
-Queue Time:请求在队列中等待的时间。
-Stalled Time:请求被延迟的时间。
-Proxy Negotiation Time:与代理服务器协商的时间(如果有)。
-DNS Lookup Time:域名解析的时间。
-Initial Connection/SSL Time:初始连接和SSL握手的时间。
-TTFB(Time To First Byte):从发送请求到收到第一个字节的时间。
-Download Time:下载响应的时间。
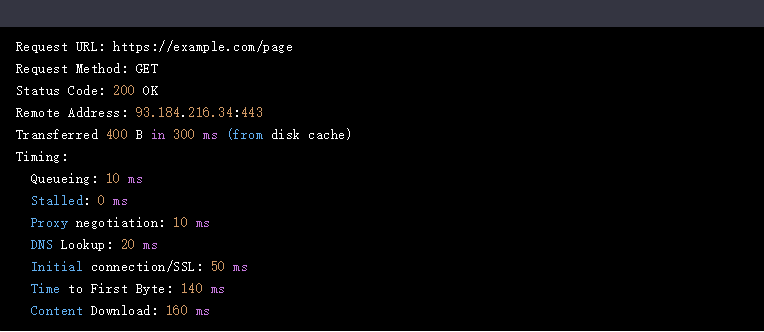
假设你在Network标签中看到如下信息:

在这个例子中,你可以解读出:
-整个请求过程花费了300毫秒。
-其中,DNS解析花费了20毫秒,初始连接和SSL握手花费了50毫秒,接收到第一个字节花费了140毫秒,内容下载花费了160毫秒。
通过这些信息,你可以判断出网页的响应时间和性能瓶颈在哪里,从而进行相应的优化。
继续阅读

Chrome浏览器教育场景下常用书签管理插件,使用技巧分享帮助用户快速整理学习资料,高效同步信息,显著提升学习与研究效率。

深入解析google浏览器密码自动保存功能,保障账号安全的同时提升密码管理的便捷性和效率。

Chrome浏览器支持多设备同步,本教程解析操作策略与经验,帮助用户实现跨端数据高效管理,提升浏览体验。

Chrome浏览器不断推出前沿功能,本文结合实操教程介绍使用方法,帮助用户快速掌握最新技巧,提升浏览器的整体操作体验。

Chrome浏览器支持书签同步功能,便于多设备数据管理。本文分享下载后的书签同步与管理高效操作方法,提升使用便捷性。

google浏览器视频播放稳定性可能受网络与插件影响,文章提供优化操作教程实操,包括缓冲管理、插件设置及实测经验,帮助用户获得更流畅的观看体验。
