内容介绍
本文将为大家介绍的是Chrome浏览器如何查看网页的访问日志,希望可以帮助各位用户更好地查看网页的访问日志。

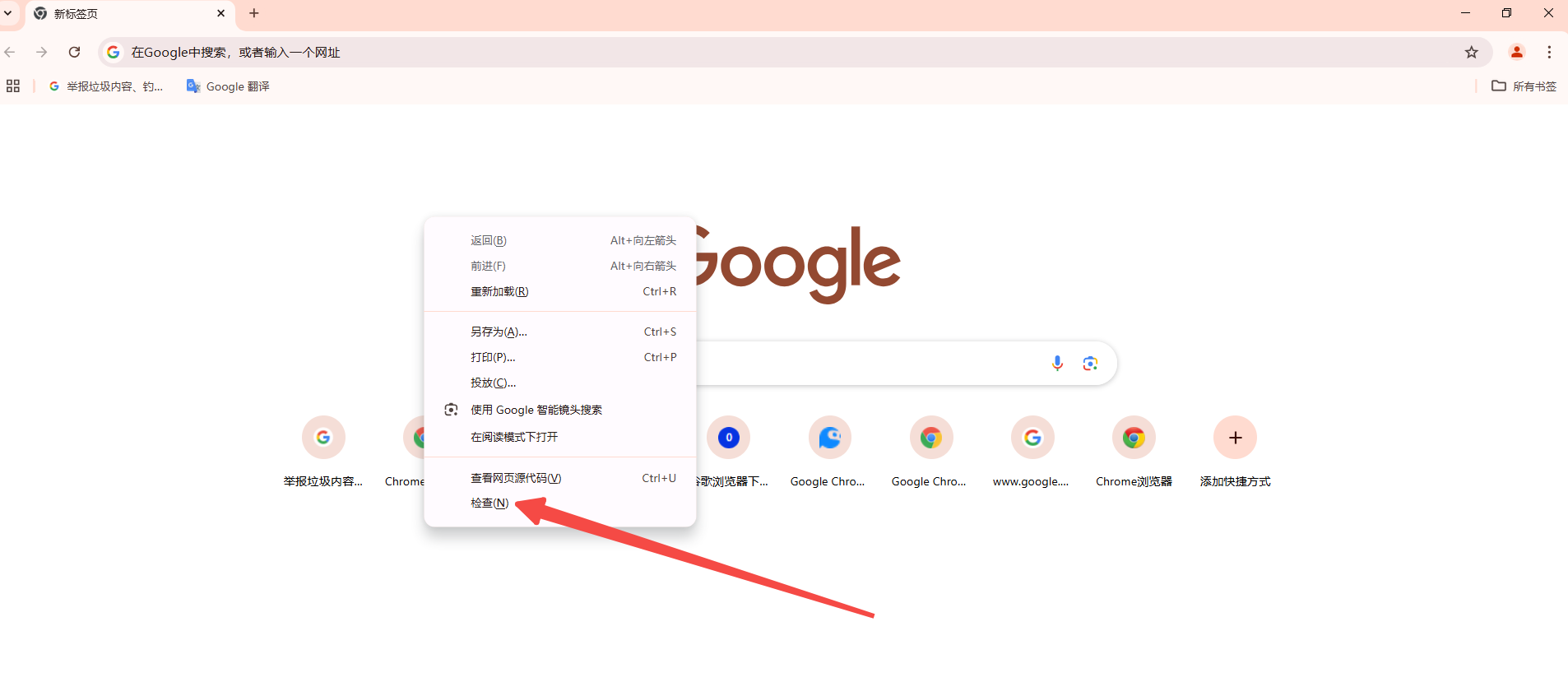
-打开开发者工具:在Chrome浏览器中按下`F12`键,或者右键点击页面并选择“检查”,即可打开开发者工具。

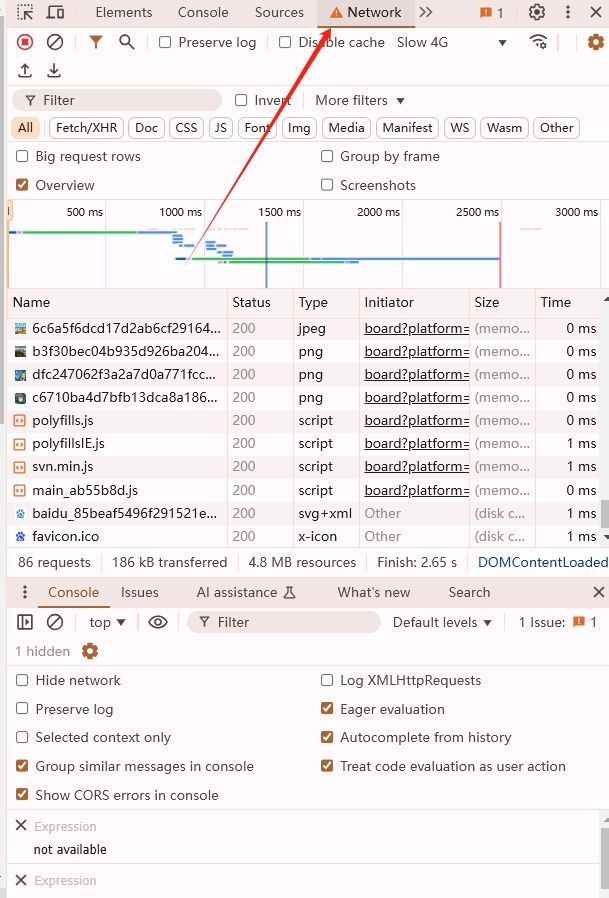
-选择Network面板:在开发者工具中,点击“Network”选项卡,这将显示当前页面的所有网络请求。

-刷新页面:按下`F5`键刷新当前页面,此时Network面板会记录所有的网络请求及其详细信息。
-分析请求:用户可以查看每个请求的状态码、文件大小、加载时间等信息,通过这些数据可以判断页面是否存在加载缓慢或请求失败的问题。
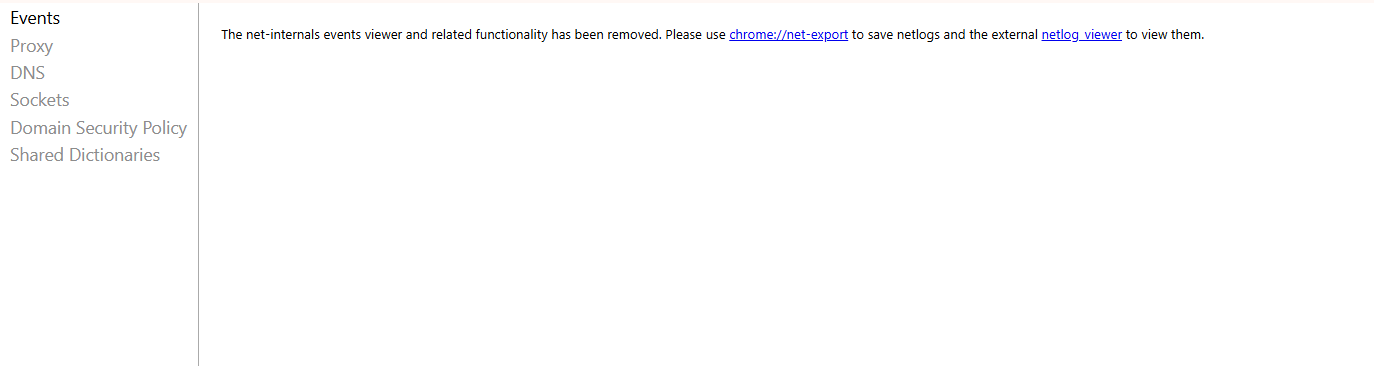
-打开调试页面:在Chrome地址栏中输入`chrome://net-internals/events`并按回车键,进入网络事件日志页面。

-启用日志记录:在页面中找到“Enable logging”复选框并勾选,启用日志记录功能。
-选择事件类型和详细级别:根据需要选择相应的事件类型(如所有事件、HTTP请求等)和详细级别(如基本信息、详细信息等)。
-查看日志信息:启用日志记录后,用户可以在页面上看到详细的事件日志,包括每个事件的时间和相关信息。
-服务器端日志通常记录了更详细的信息,如请求的IP地址、请求的URL、HTTP状态码等。不同的Web服务器(如Apache、Nginx、IIS)有不同的日志文件路径和格式。
-例如,在Linux服务器上,Apache的访问日志通常位于/var/log/apache2/access.log,而Nginx的访问日志则位于/var/log/nginx/access.log。
-可以使用命令行工具如`tail`、`grep`、`awk`等查看和分析日志文件。例如,使用tail -f /var/log/apache2/access.log可以实时查看Apache的访问日志,使用grep "ERROR" /var/log/nginx/error.log可以过滤出Nginx错误日志中的错误信息。
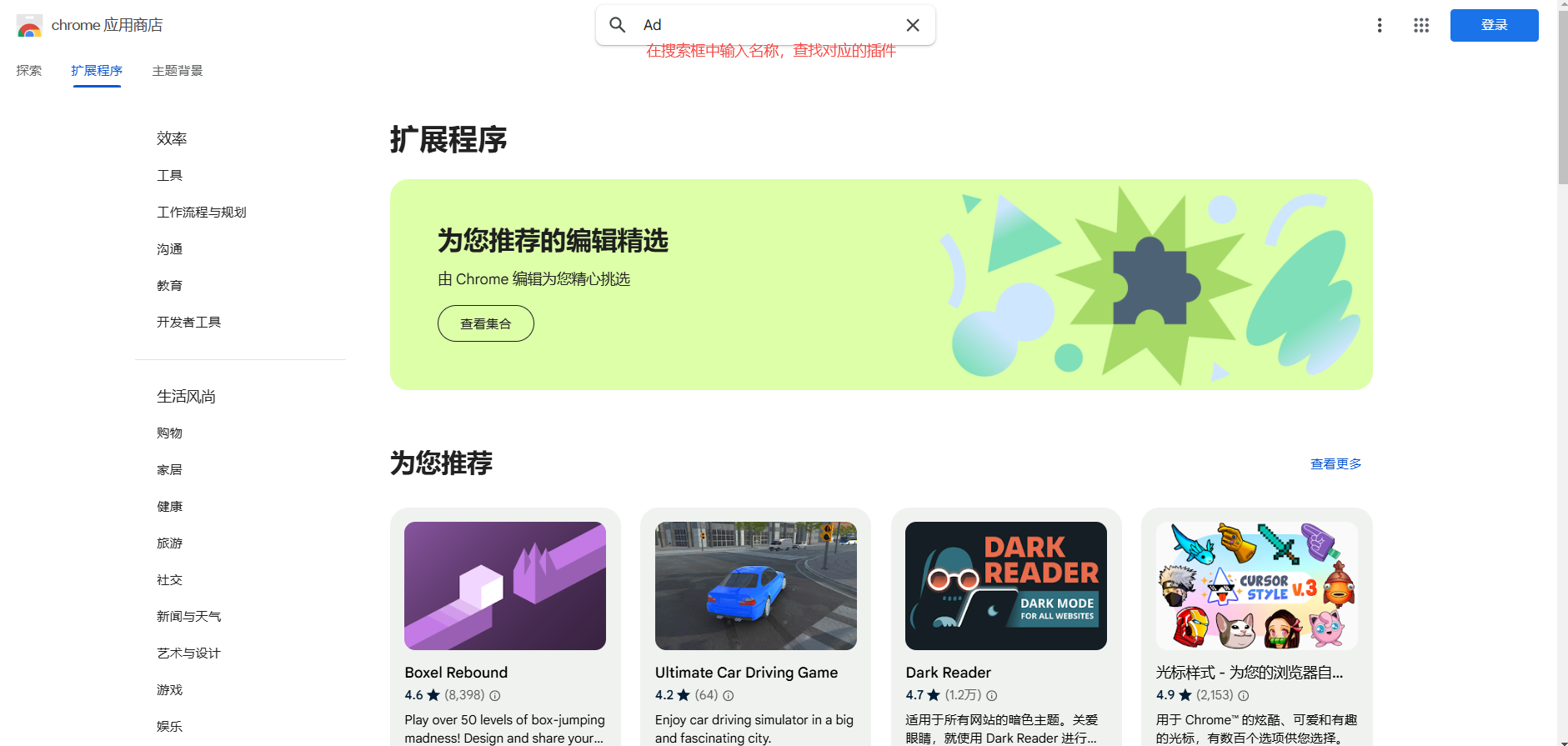
-除了Chrome自带的开发者工具外,还有一些第三方扩展程序可以帮助用户更方便地查看和管理浏览器日志。例如,Network Logger是一个流行的Chrome扩展程序,可以实时监控和记录网页的网络请求,并提供详细的日志信息。
-在Chrome Web Store中搜索“Network Logger”并安装,安装完成后打开扩展程序图标即可开始使用。

总的来说,查看网页的访问日志是解决页面加载问题、优化网站性能的重要手段之一。通过使用开发者工具、内部调试页面以及第三方扩展程序等多种方法,用户可以方便地获取详细的日志信息并进行深入分析。
继续阅读

Chrome浏览器内置网页翻译功能,用户可以轻松实现多语言内容浏览,文章分享操作方法与使用技巧,提升跨语言上网效率。

google Chrome浏览器节省流量模式是否实用?文章实测效果与操作体验,帮助用户在低流量环境下优化浏览。

分享Chrome浏览器下载安装及使用中的缓存清理方法,帮助用户释放空间,提升浏览器运行速度和稳定性。

谷歌浏览器插件更新策略经过用户接受度研究实测,揭示更新频率和策略对用户满意度的影响,为插件优化提供参考依据。

本文讲解Chrome浏览器插件界面加载错误代码的排查技巧,帮助快速定位和修复问题。

google Chrome浏览器启动速度优化操作策略通过实用方法帮助用户减少启动等待时间,提高浏览器开启效率,实现快速使用体验。
