WebSocket是一种在单个TCP连接上进行全双工通信的协议,常用于实现实时通信功能。本文将详细介绍如何在Chrome浏览器中使用开发者工具来调试和查看WebSocket连接信息,包括请求和响应数据、数据帧以及交互过程。

要在Chrome浏览器中调试WebSocket连接,您可以按照以下步骤操作:
1.打开目标页面:启动Chrome浏览器并导航到包含WebSocket连接的网页。
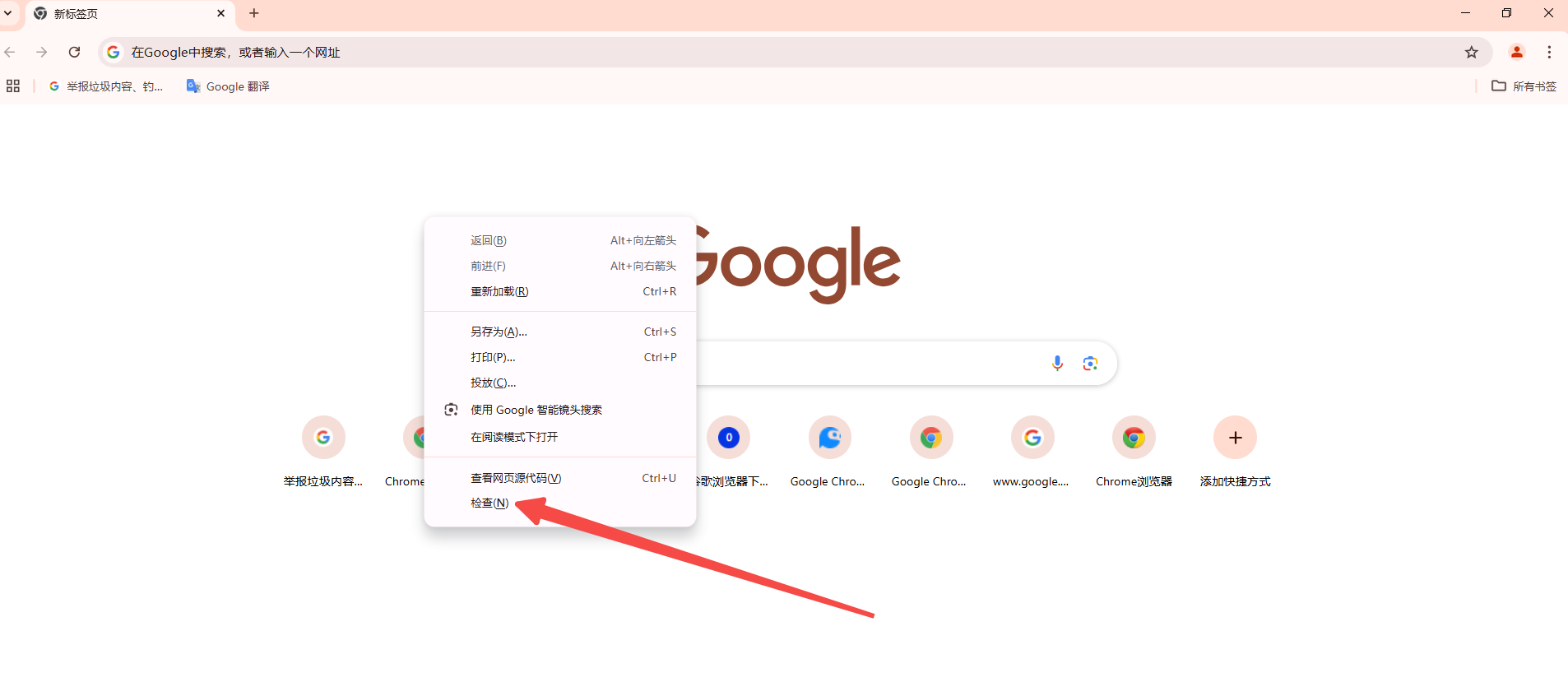
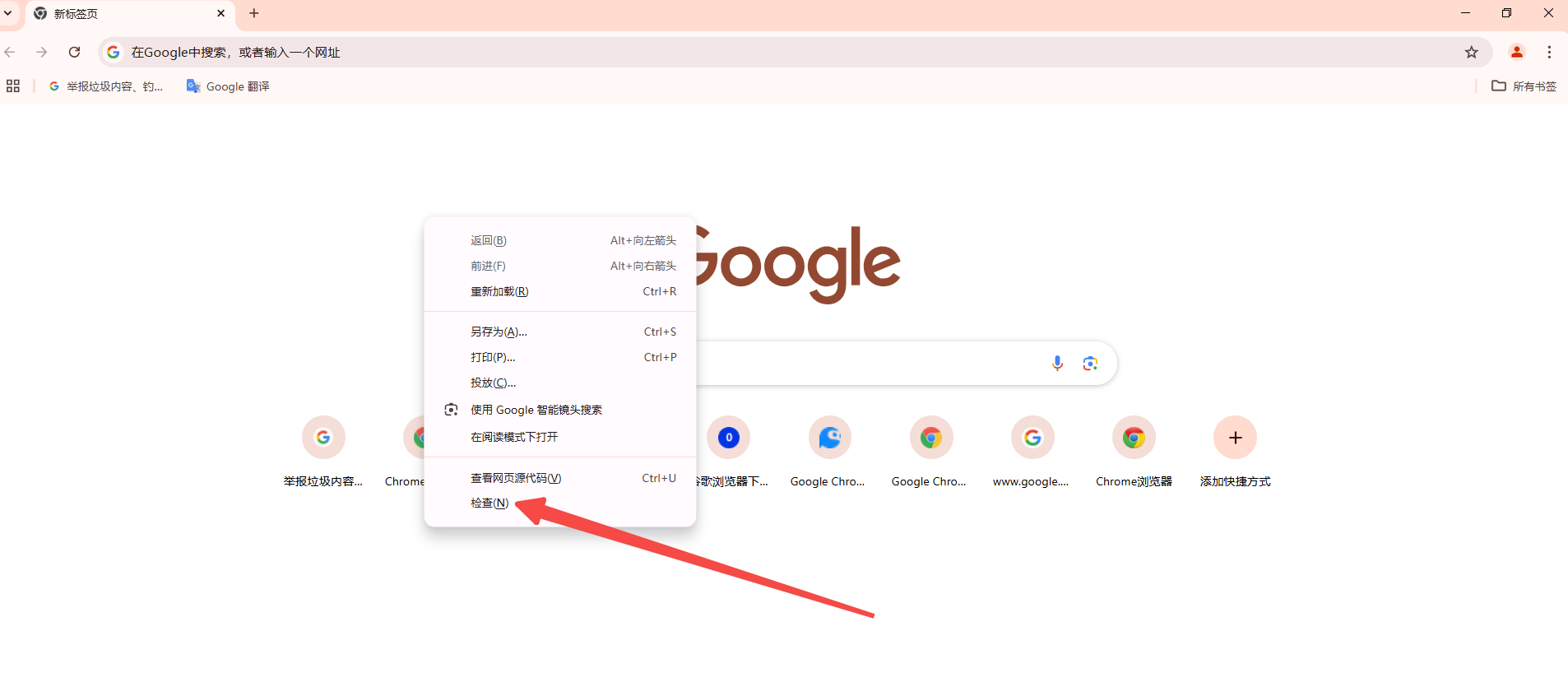
2.打开开发者工具:使用快捷键F12或右键点击页面选择“检查”来打开开发者工具。

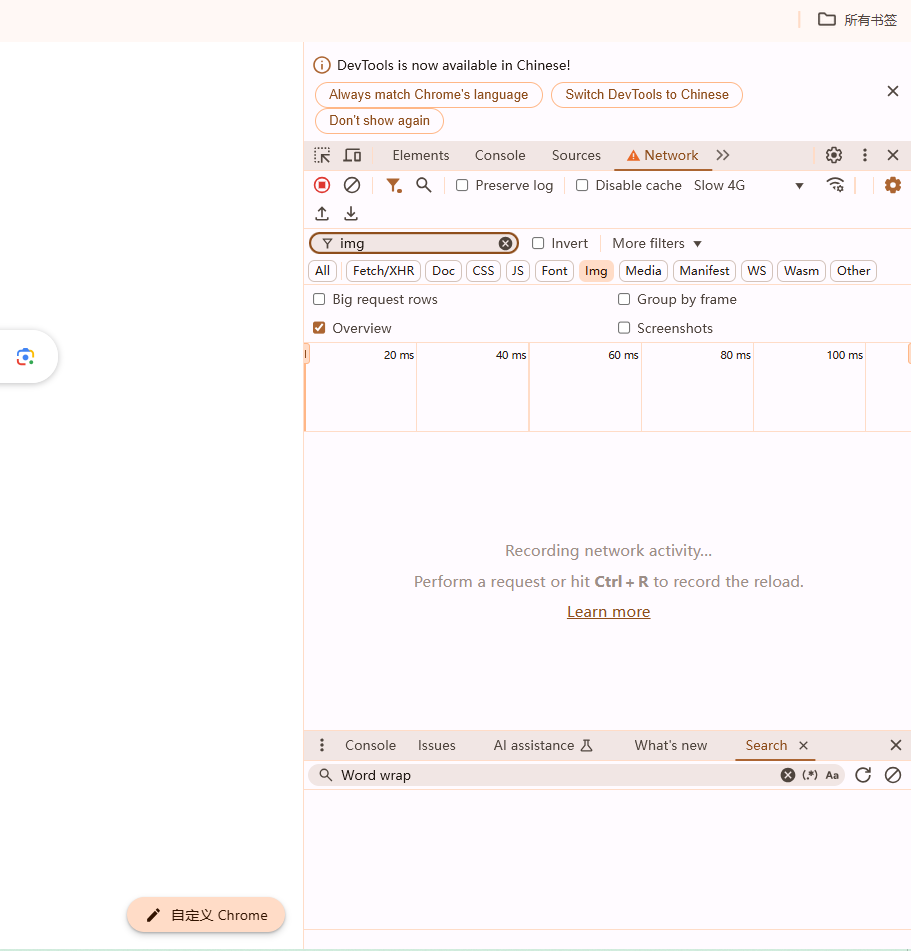
3.选择Network选项卡:在开发者工具中,选择“Network”选项卡。

4.过滤WebSocket连接:点击“WS”标签以过滤出所有WebSocket连接。
5.触发WebSocket连接:在页面中执行操作以触发WebSocket连接。
6.查看详细信息:点击具体的WebSocket连接条目,查看其请求和响应的详细信息。
7.查看数据帧:切换到“Frames”选项卡查看传输的数据帧。
8.使用Console选项卡进行交互:在“Console”选项卡中使用JavaScript代码与WebSocket进行交互。
1.打开目标页面
启动Chrome浏览器,进入包含WebSocket连接的目标网页。
2.打开开发者工具
按下F12键或者右键点击页面,然后选择“检查”(或“Inspect”)来打开Chrome开发者工具。

3.选择Network选项卡
在开发者工具中,点击顶部菜单中的“Network”选项卡。这将显示当前页面所有的网络活动,包括HTTP请求和WebSocket连接。
4.过滤WebSocket连接
在Network选项卡中,点击右侧的筛选器下拉菜单,然后选择“WS”标签。这样只会显示与WebSocket相关的连接。
5.触发WebSocket连接
在页面中执行操作以触发WebSocket连接。例如,如果您正在测试一个聊天应用,可以发送一条消息。这会在Network选项卡中生成一个新的WebSocket连接条目。
6.查看详细信息
点击新生成的WebSocket连接条目,您会看到详细的请求和响应信息。具体信息包括:
-WebSocket握手请求(Sec-WebSocket-Key等头部信息)
-WebSocket帧(Frame)
-WebSocket关闭帧(Close Frame)
您可以在这里查看WebSocket的初始握手请求和随后的数据帧。
7.查看数据帧
切换到“Frames”选项卡,这里展示了通过WebSocket传输的具体数据帧。每一帧都包含详细的数据内容,如文本帧、二进制帧等。这对于调试数据交换非常有帮助。
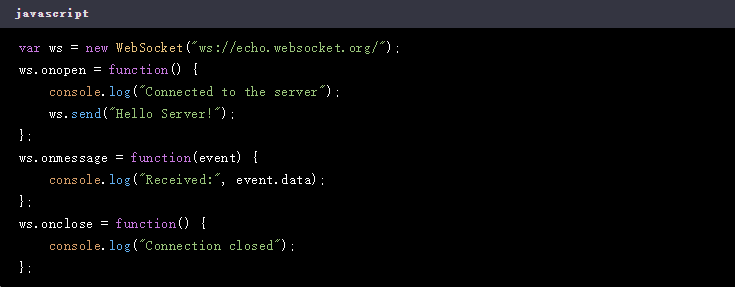
8.使用Console选项卡进行交互
在“Console”选项卡中,您可以使用JavaScript代码直接与WebSocket进行交互。例如,您可以创建一个新的WebSocket实例,连接到服务器并发送数据:

通过这种方式,您可以实时查看控制台输出的信息,了解WebSocket的连接状态和数据传输情况。
通过上述步骤,您可以轻松地在Chrome浏览器中调试和查看WebSocket连接的详细信息。无论是查看请求和响应的头部信息、传输的数据帧,还是通过控制台与WebSocket进行交互,Chrome开发者工具都提供了强大的支持。希望这篇教程能够帮助您更好地理解和调试WebSocket连接。
