在数字化时代,网页浏览已成为我们日常生活中不可或缺的一部分。而浏览器作为连接用户与互联网的桥梁,其用户体验的优化显得尤为重要。谷歌浏览器,作为全球最受欢迎的浏览器之一,凭借其强大的功能和出色的性能赢得了广大用户的青睐。其中,字体设置作为影响网页阅读体验的关键因素之一,也受到了广泛关注。本文将深入探讨谷歌浏览器中的字体管理技巧,帮助用户更好地定制自己的浏览体验。

1.默认字体设置
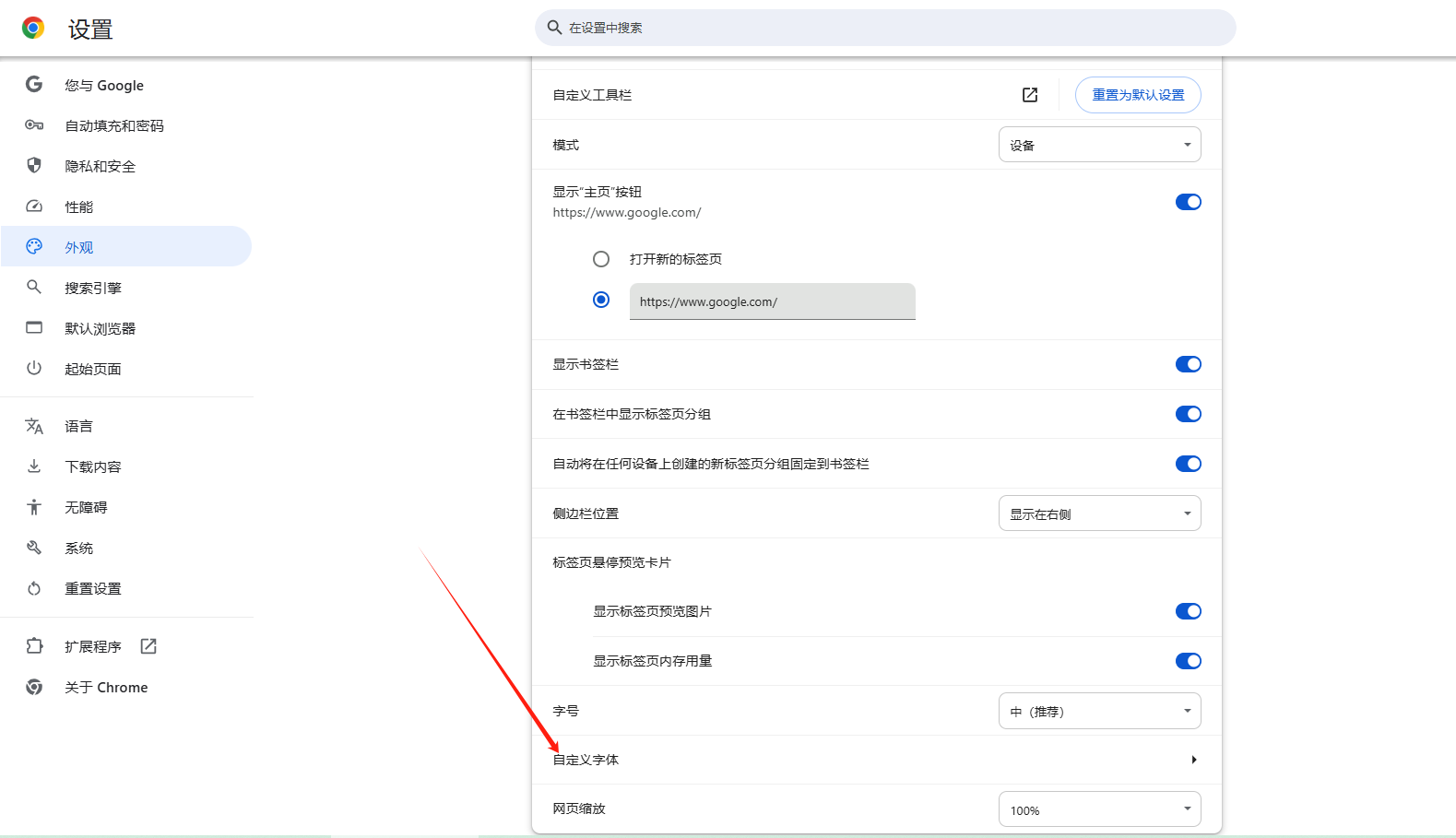
-打开方式:用户可以通过点击右上角的三个点(菜单按钮),选择“设置”,然后在“外观”部分找到“自定义字体”选项。

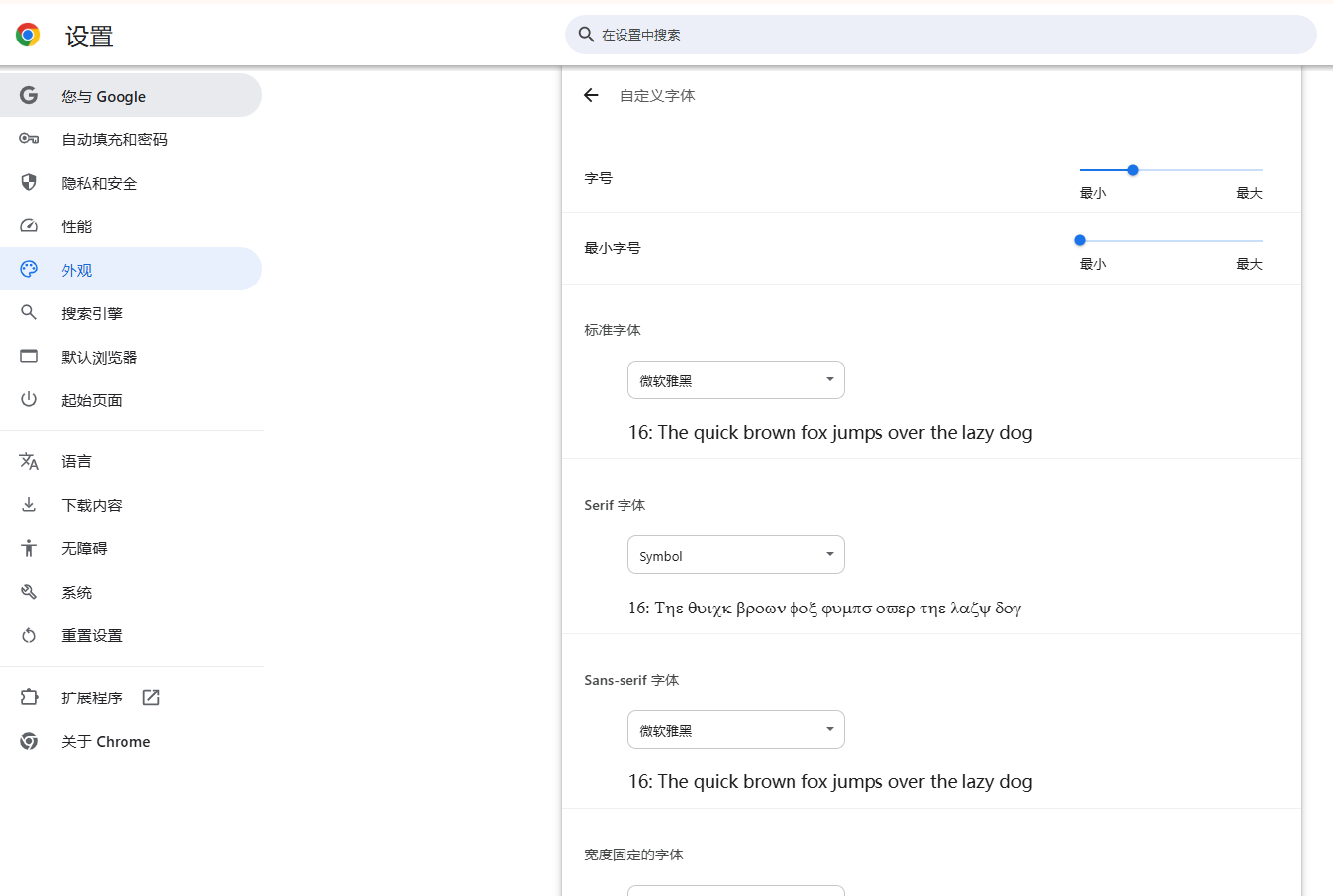
-自定义字体:在这里,用户可以分别设置标准字体、Serif字体、Sans-serif字体、Monospace字体以及显示用字体的字号。

-示例操作:例如,将标准字体重命名为“微软雅黑”,字号调整为“中”。
2.开发者工具中的字体调整
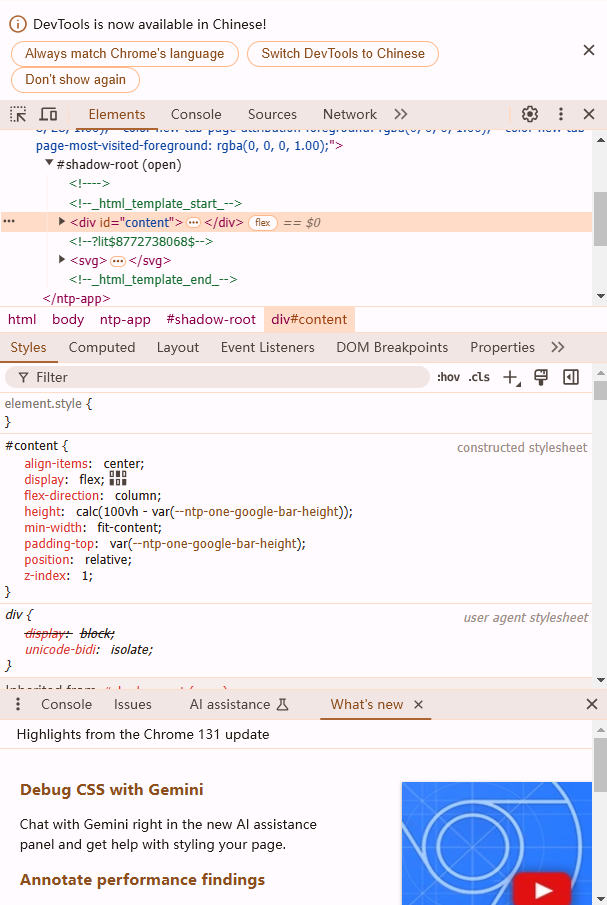
-快捷键:按下F12或Ctrl+Shift+I可以快速打开开发者工具。

-实时预览:在开发者工具的“元素”面板中,用户可以右键点击页面上的元素并选择“检查”,然后在右侧的“样式”标签页中修改CSS属性,即时查看字体变化效果。
-案例应用:比如,在调试一个网页时发现标题字体不够醒目,可以在开发者工具中直接修改其字体大小和颜色,以达到更好的视觉效果。
1.使用扩展程序增强字体功能
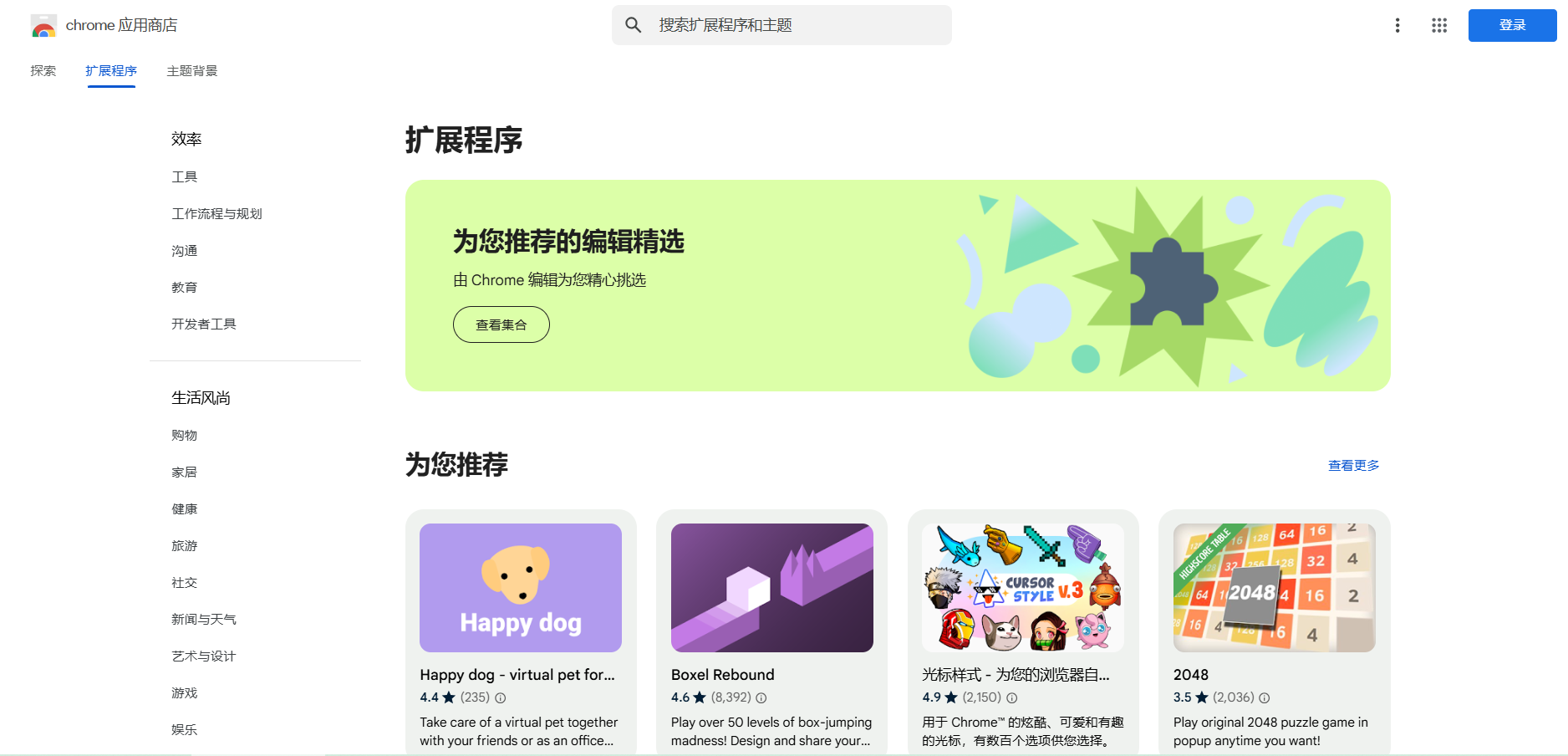
-扩展推荐:如“Stylus”、“Stylish”等扩展程序允许用户编写自定义CSS规则,以更细致地控制网页上的字体样式。
-安装方法:访问Chrome Web Store,搜索所需扩展并点击“添加至Chrome”。

-应用场景:比如,使用Stylus为特定网站添加特殊的字体样式,或者去除广告等干扰元素,提升阅读体验。
2.利用用户样式表实现个性化定制
-创建样式表:用户可以在Chrome的设置中找到“外观”-“自定义字体”下的“用户样式表”链接,点击后即可创建或编辑自己的CSS文件。
-导入导出样式:支持将本地的CSS文件导入到Chrome中,也可以将当前的样式表导出为文件备份。
-实战演练:例如,编写一个简单的CSS规则,将所有网页中的链接颜色改为蓝色,未访问过的链接显示下划线。
3.字体渲染优化
-DirectWrite技术:Windows用户可以通过启用DirectWrite来改善字体的清晰度和平滑度。具体步骤是访问chrome://flags/enable-directwrite,并将其设置为“Enabled”。
-GPU加速:确保硬件加速功能开启,可以在chrome://settings/?search=hardware%20acceleration中启用,这有助于提高页面渲染速度,包括字体的加载速度。
-性能监控:使用任务管理器(Shift+Esc)查看浏览器的资源占用情况,确保没有不必要的后台进程拖慢了字体渲染速度。
1.字体模糊或不清晰
-原因分析:可能是由于缩放比例不当、使用了低分辨率的显示器或是显卡驱动问题。
-解决方法:检查操作系统的缩放设置,确保与浏览器匹配;更新显卡驱动程序;尝试调整浏览器的缩放级别。
2.字体样式不生效
-缓存问题:有时候浏览器会缓存旧的样式表,导致新设置的字体样式没有及时生效。
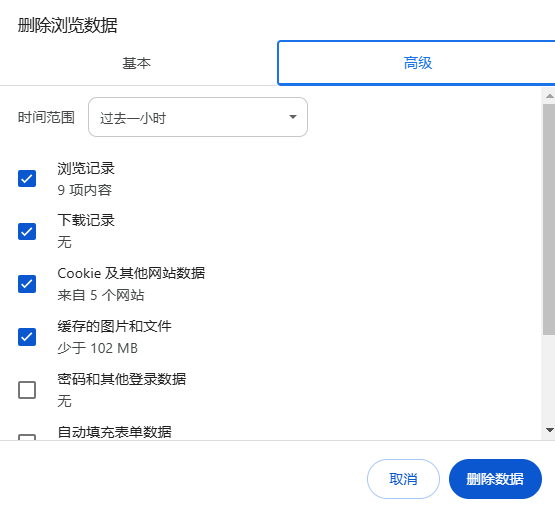
-清除缓存:进入设置-隐私与安全清理浏览数据,勾选“缓存的图片和文件”,然后点击“清除数据”。

3.网页兼容性问题
-跨平台差异:不同操作系统之间可能存在字体渲染的差异,导致同一网页在不同设备上看起来不一样。
-响应式设计:鼓励开发者采用响应式设计原则,确保网页能够根据不同的屏幕尺寸和分辨率自适应调整。
随着Web技术的发展,未来的浏览器可能会提供更多智能化的字体管理功能,如基于人工智能的字体推荐系统,能够根据用户的阅读习惯自动调整最舒适的字体大小和类型。此外,随着可穿戴设备和智能家居的普及,浏览器也将适应更多元的显示终端,为用户提供无缝的跨屏体验。总之,谷歌浏览器的字体管理技巧不仅关乎当前的使用体验,更是对未来数字生活的一次前瞻性探索。
