在数字化时代,互联网浏览已成为日常生活的重要组成部分。作为最常用的浏览器之一,Chrome提供了众多功能来提升用户体验,其中就包括页面自适应模式。本文将详细介绍如何在Chrome中启用这一功能,以便用户在不同的设备上获得最佳的浏览体验。

页面自适应模式是指网页根据访问设备的屏幕尺寸和分辨率自动调整布局和内容,以提供更优化的浏览体验。这种技术特别适用于从桌面电脑切换到平板电脑或智能手机时,确保网页内容清晰可读且易于导航。
1.使用开发者工具
-打开Chrome浏览器:首先启动你的Chrome浏览器。
-访问任意网页:你可以选择任意一个你喜欢的网站来测试这个功能。
-打开开发者工具:你可以通过以下几种方式打开开发者工具:
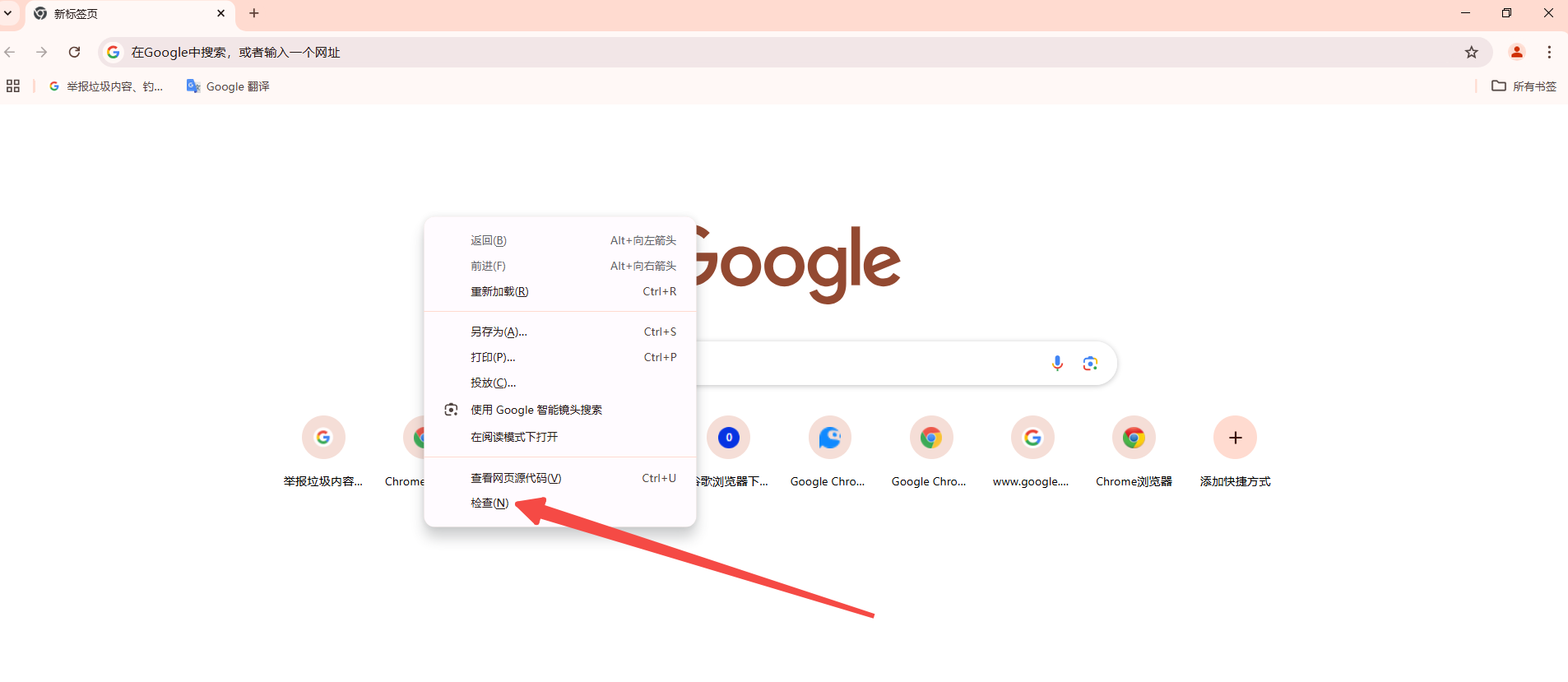
-右键点击页面空白处,选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
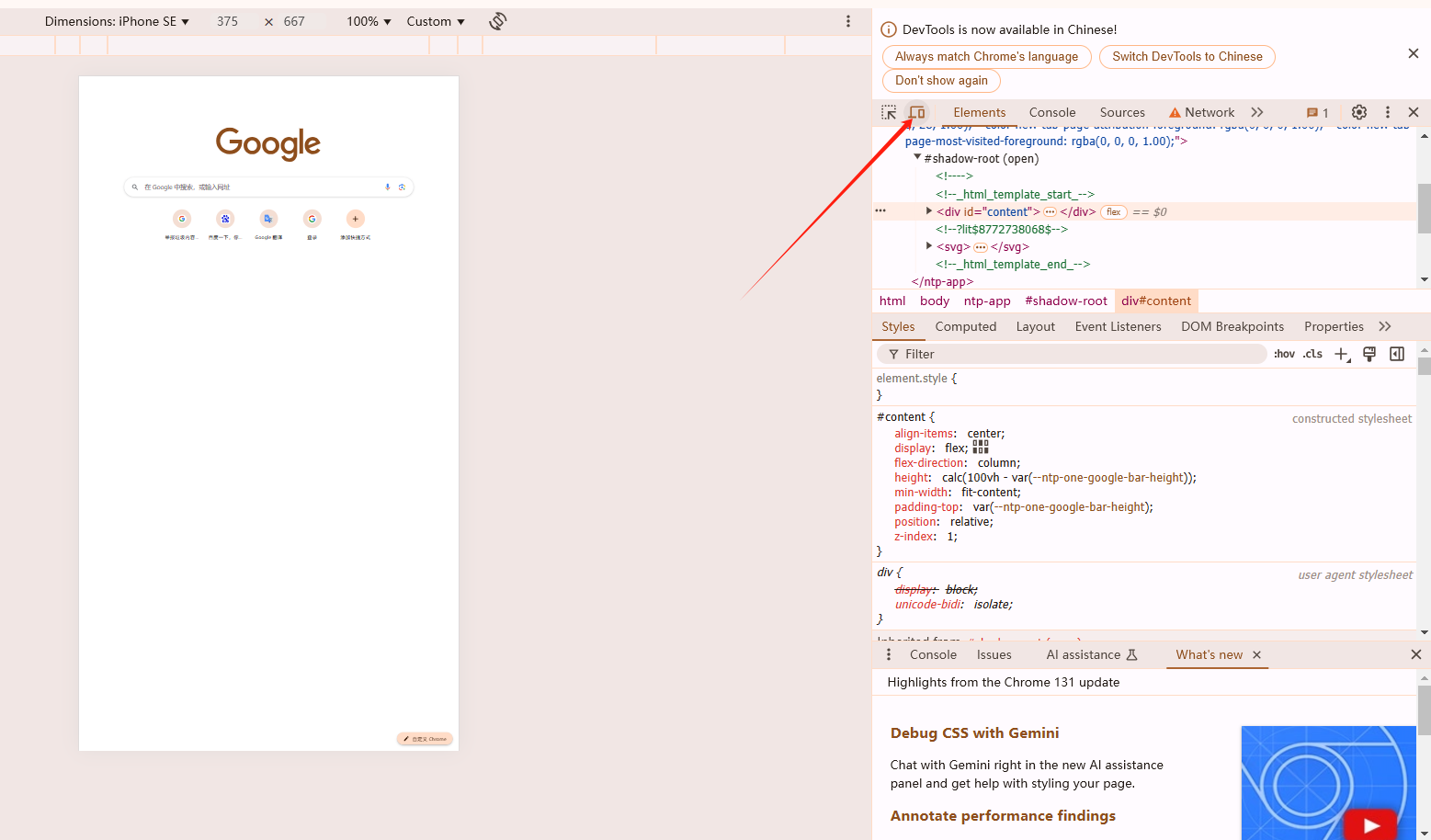
-进入设备模式:在开发者工具的顶部菜单栏中,点击带有手机和平板图标的按钮(通常位于左上角),这将切换到设备模式。

-选择设备类型:在出现的列表中,你可以选择一个预设的设备类型,比如iPhone X、Galaxy S9等,或者自定义设备的参数。
-刷新页面:选择设备后,刷新当前页面,你会看到页面已经按照所选设备的屏幕尺寸进行了自适应调整。
2.修改User-Agent字符串
-返回到默认模式:如果你想要退出设备模式并返回到默认的浏览模式,只需再次点击设备模式的按钮即可。
-修改User-Agent字符串:在设备模式的下拉菜单中,有一个选项是“更多工具”,点击它,然后选择“网络条件”(Network conditions)。在这里,你可以看到一个名为“用户代理”(User-Agent)的选项,通过它可以模拟不同的设备和操作系统。
-保存设置:完成设置后,记得保存更改,这样每次打开Chrome时都会自动应用这些设置。
通过上述步骤,你可以轻松地在Chrome浏览器中开启页面自适应模式,从而在不同设备间享受无缝的浏览体验。无论是在移动设备上还是在桌面上,都能感受到一致且优化的内容展示。希望这篇教程对你有所帮助!
