Chrome浏览器作为全球最受欢迎的浏览器之一,以其高效和稳定性著称。然而,用户在使用过程中可能会遇到页面加载缓慢的问题,这不仅影响用户体验,还可能降低工作效率。造成这一问题的原因有很多,包括网络设置不当、浏览器扩展干扰、缓存积累等。本文将详细介绍如何修复Chrome浏览器页面加载缓慢的问题,帮助你享受更流畅的上网体验。

1.检查网络连接:
确保你的网络连接正常。你可以尝试打开其他网页或使用其他设备进行测试,以确认是否是网络问题导致的页面加载缓慢。
2.更改DNS服务器:
有时,更改DNS服务器可以显著提高网页加载速度。以下是步骤:
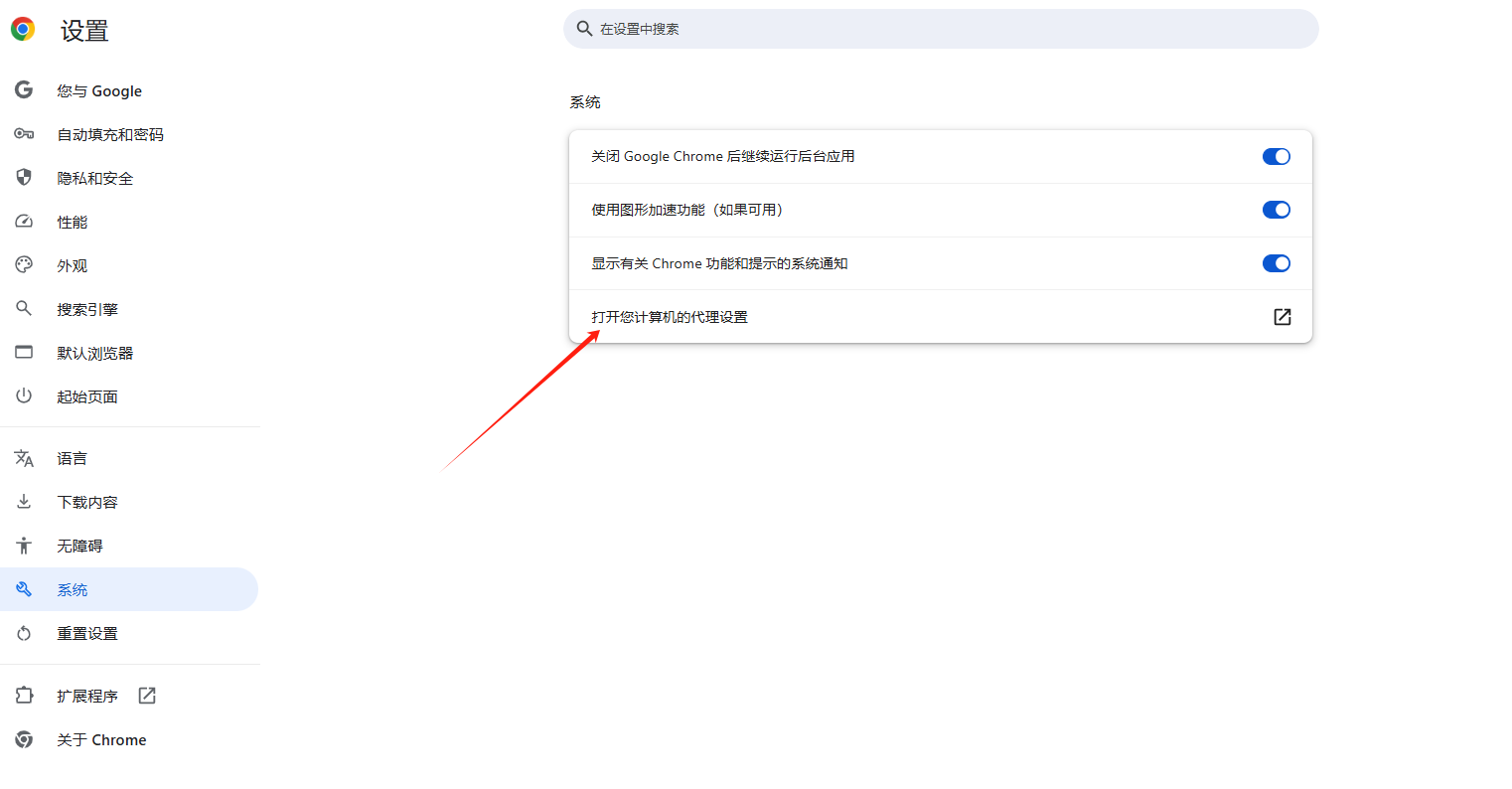
-打开Chrome浏览器,点击右上角的菜单按钮(三个竖点),选择“设置”。
-在设置页面底部,点击“高级”展开更多选项。
-在“系统”部分,找到并点击“打开代理设置”。

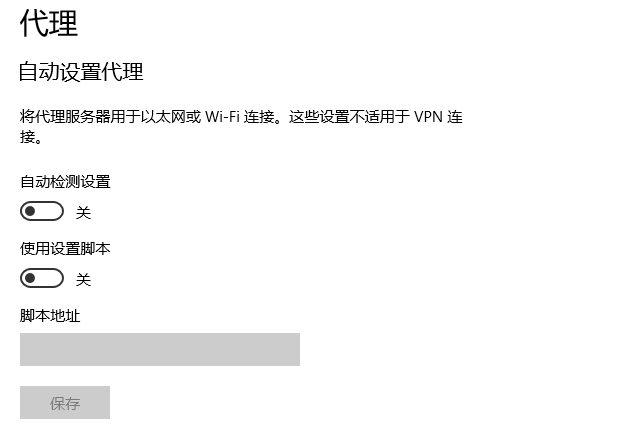
-在代理设置窗口中,进入“LAN设置”。
-取消勾选“自动检测设置”,然后点击“确定”。

3.更改为阿里公共DNS:
-地址:223.5.5.5和223.6.6.6
-返回代理设置窗口,点击“使用下面的DNS服务器地址”,输入上述IP地址后点击“确定”。
1.关闭硬件加速:
-打开Chrome浏览器,点击右上角的菜单按钮,选择“设置”。
-滚动到页面底部,点击“高级”,找到“系统”部分。
-关闭“使用硬件加速模式”选项(如果可用)。
-重启Chrome浏览器。
2.清除缓存和Cookies:
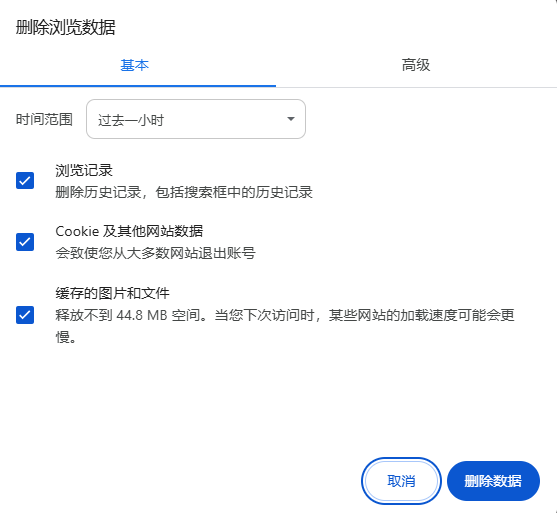
-打开Chrome浏览器,点击右上角的菜单按钮,选择“更多工具”-“清除浏览数据”。
-在弹出的窗口中,选择“所有时间”作为时间范围,并勾选“缓存的图片和文件”以及“Cookie及其他网站数据”。
-点击“清除数据”按钮。

3.禁用不必要的扩展程序:
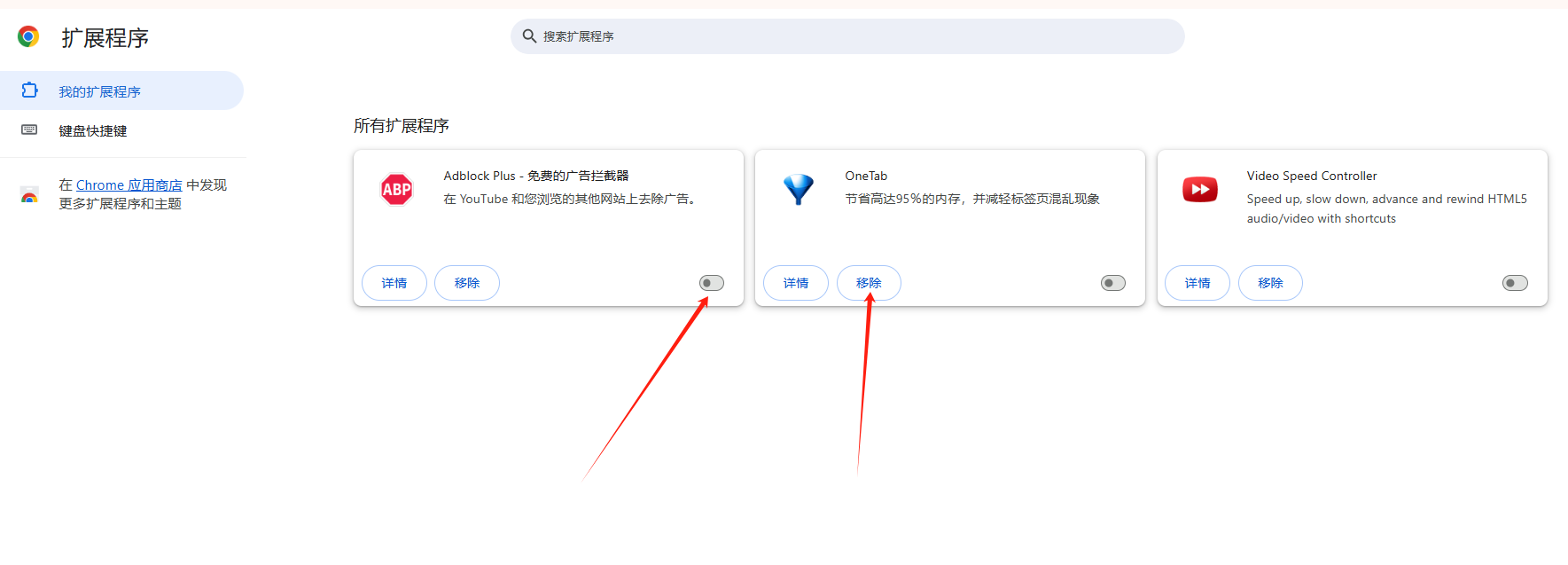
-打开Chrome浏览器,点击右上角的菜单按钮,选择“更多工具”-“扩展程序”。
-禁用或删除不常用或不需要的扩展程序。

1.压缩图片与文件:
-使用图像编辑工具压缩图片文件,减小其体积,同时保持可接受的图像质量。
-对于CSS、JavaScript和HTML文件,也进行压缩处理,去除不必要的空格、注释和冗余代码。
2.合并外部资源:
-将多个CSS和JavaScript文件合并成一个文件,减少HTTP请求次数,从而提高页面加载速度。
3.异步加载非关键资源:
-对于非核心功能的外部资源(如广告脚本、社交媒体分享按钮等),使用异步方式进行加载,避免阻塞页面渲染。
4.利用浏览器缓存:
-通过设置合适的HTTP缓存头(如Cache-Control、ETag等),使浏览器能够缓存静态资源,减少重复下载的次数。
通过以上步骤,你可以有效地解决Chrome浏览器页面加载缓慢的问题。定期清理缓存、优化浏览器设置以及关注网页内容与结构的优化都是提升页面加载速度的关键。希望这篇教程能帮助你在使用Chrome浏览器时获得更好的体验。
