在浏览网页时,我们经常会遇到需要查看网页中的图像资源的情况。无论是出于设计灵感的获取、图片资源的下载,还是对网页性能的优化分析,掌握如何高效地查看和获取网页中的图像资源都显得尤为重要。Chrome浏览器作为一款功能强大且广受欢迎的网络浏览器,提供了多种方式来满足用户的这一需求。本文将详细介绍几种通过Chrome浏览器查看网页图像资源的方法,帮助您更加便捷地管理和利用这些资源。

Chrome浏览器内置了强大的开发者工具,其中包含了用于查看网页资源的“Network”面板和“Elements”面板。
1.Network面板查看图像资源
-打开您想要查看的网页。
-右键点击页面空白处,选择“检查”或者直接按下快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)打开开发者工具。
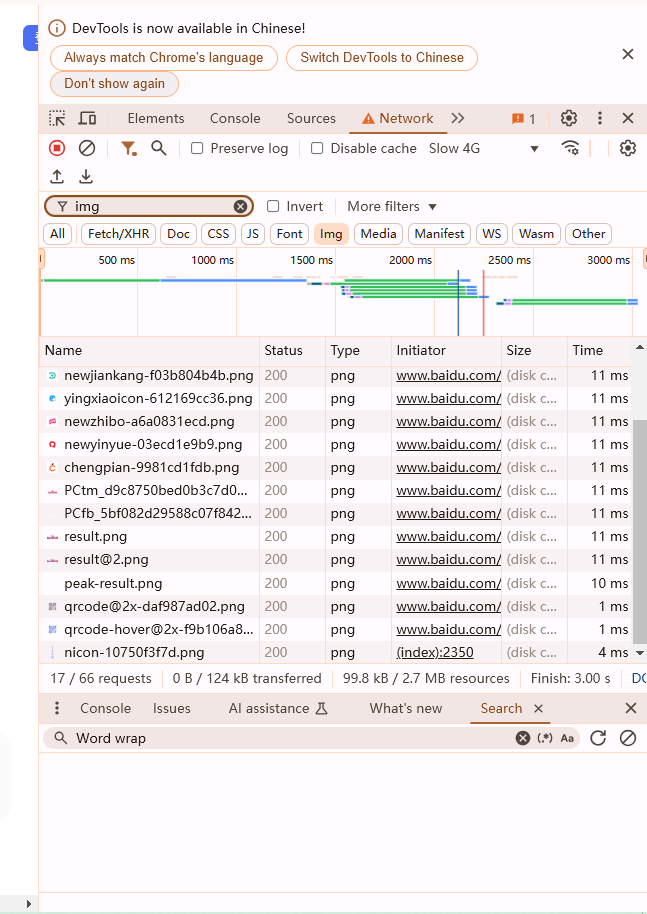
-在开发者工具中,切换到“Network”面板。
-为了仅显示图像资源,可以在过滤器中输入`img`,这样就会筛选出所有加载的图像文件。
-刷新页面(按F5),观察“Network”面板中加载的图像资源。您可以在这里看到每个图像的请求地址、状态码、文件大小、加载时间等信息。
-点击某个图像资源,可以在右侧详细查看其请求头、响应头、预览等信息。

2.Elements面板查看图像资源
-同样,在开发者工具中,切换到“Elements”面板。
-在“Elements”面板中,您可以浏览网页的DOM结构,并通过展开不同的HTML标签来查找图像元素(通常为<img>标签)。
-找到图像元素后,右键点击它,选择“Open in new tab”或“Open link in new tab”(在新标签页中打开链接),即可查看原始图像。
除了开发者工具外,Chrome浏览器还支持众多扩展程序,其中一些专门用于查看和下载网页中的图像资源。
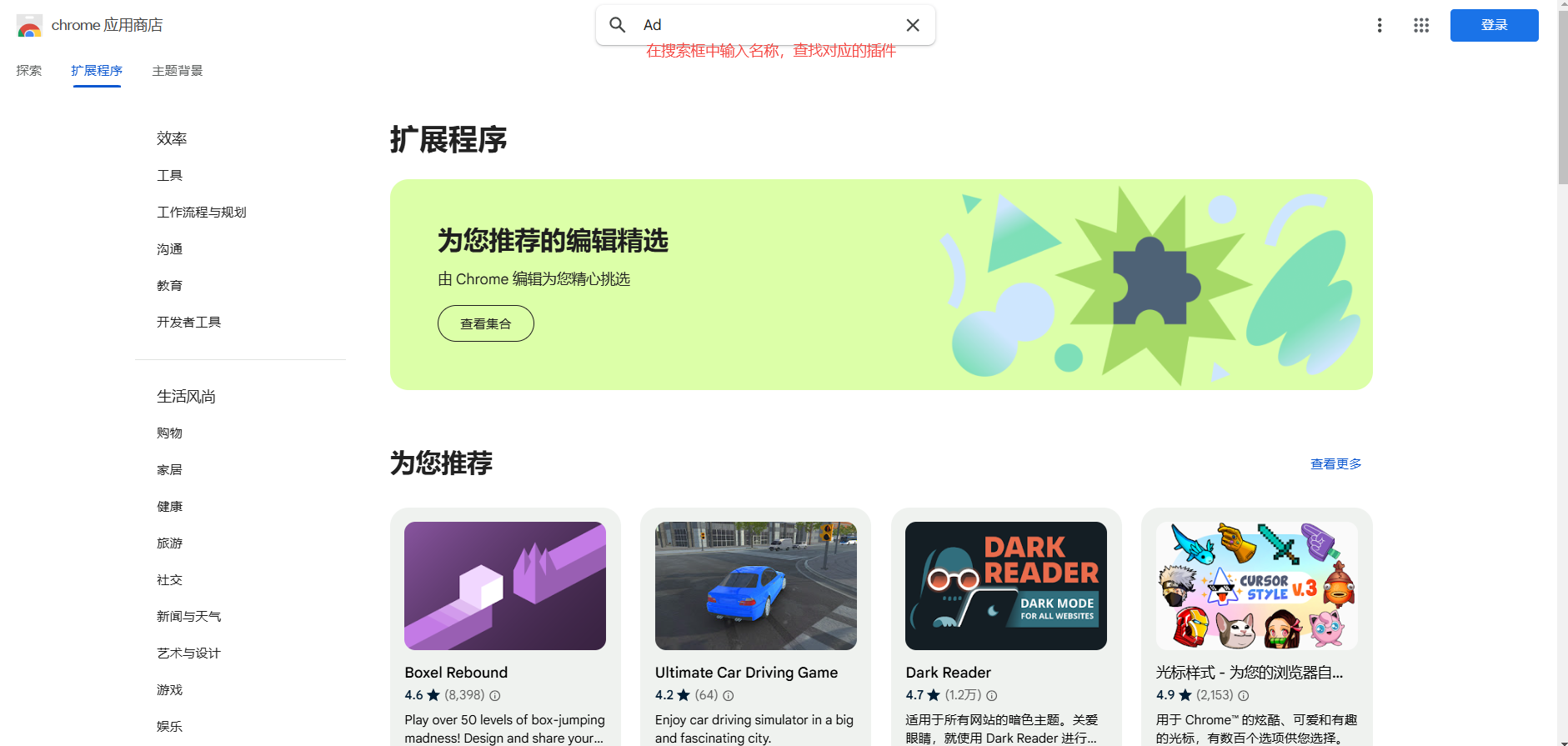
1.Image Assistant插件
-在Chrome浏览器中安装Image Assistant插件(或其他类似功能的插件,如“网页图片另存为”等)。

-安装完成后,重新加载您想要查看的网页。
-点击浏览器工具栏上的Image Assistant图标,插件会自动扫描并列出网页中的所有图像资源。
-您可以选择单个或多个图像进行下载,也可以查看图像的详细信息(如分辨率、文件大小等)。
对于不需要第三方工具或扩展的情况,Chrome浏览器也提供了简单的方法来保存网页中的图像资源。
1.右键菜单保存图像
-在想要保存的图像上右键点击。
-从弹出的菜单中选择“另存为…”或“Save image as…”(具体文字可能因浏览器版本而异)。
-在弹出的对话框中选择保存位置,并点击“保存”即可。
2.全页截图保存图像
如果您想要保存整个网页的图像(包括滚动部分),可以使用Chrome浏览器的全页截图功能(需要第三方扩展支持,如“Full Page Screen Capture”等)。
-安装并启用全页截图扩展。
-打开您想要截图的网页。
-点击浏览器工具栏上的截图扩展图标,按照提示进行全页截图。
-截图完成后,您可以选择将图片保存到本地或复制到剪贴板中。
通过上述方法,您可以轻松地在Chrome浏览器中查看和获取网页中的图像资源。无论是使用开发者工具进行深入分析,还是利用扩展程序提高操作效率,亦或是简单地使用浏览器内置功能进行保存,都能满足您在不同场景下的需求。以下是一些建议:
-对于频繁需要查看和下载网页图像资源的用户来说,安装一个功能强大的扩展程序(如Image Assistant)会大大提高效率。
-学习和掌握开发者工具的使用技巧可以帮助您更深入地了解网页结构和性能优化。
-在进行任何形式的图像下载或使用时,请尊重版权和知识产权法律法规。
希望这篇教程能对您有所帮助!
