在浏览网页时,了解网站返回的HTTP状态码可以帮助我们更好地理解服务器的响应情况。HTTP状态码是服务器对客户端请求的一种反馈,表示请求的处理结果。例如,200表示请求成功,404表示页面未找到,500表示服务器内部错误。本文将详细介绍如何在Chrome浏览器中使用开发者工具查看网站的HTTP状态码。

1.打开Chrome开发者工具
要查看HTTP状态码,首先需要打开Chrome开发者工具:
-快捷键方式:同时按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
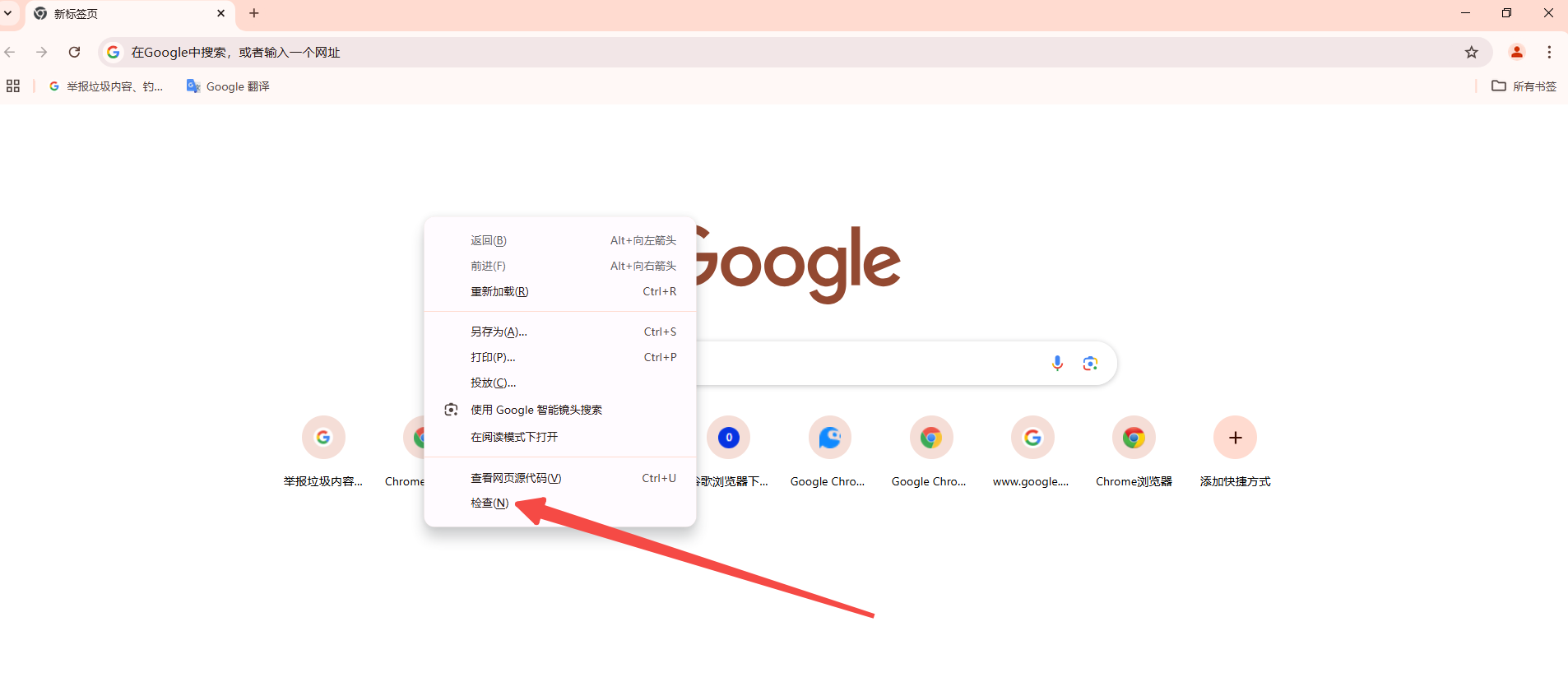
-右键菜单方式:在网页上点击右键,然后选择“检查”或者“Inspect”。

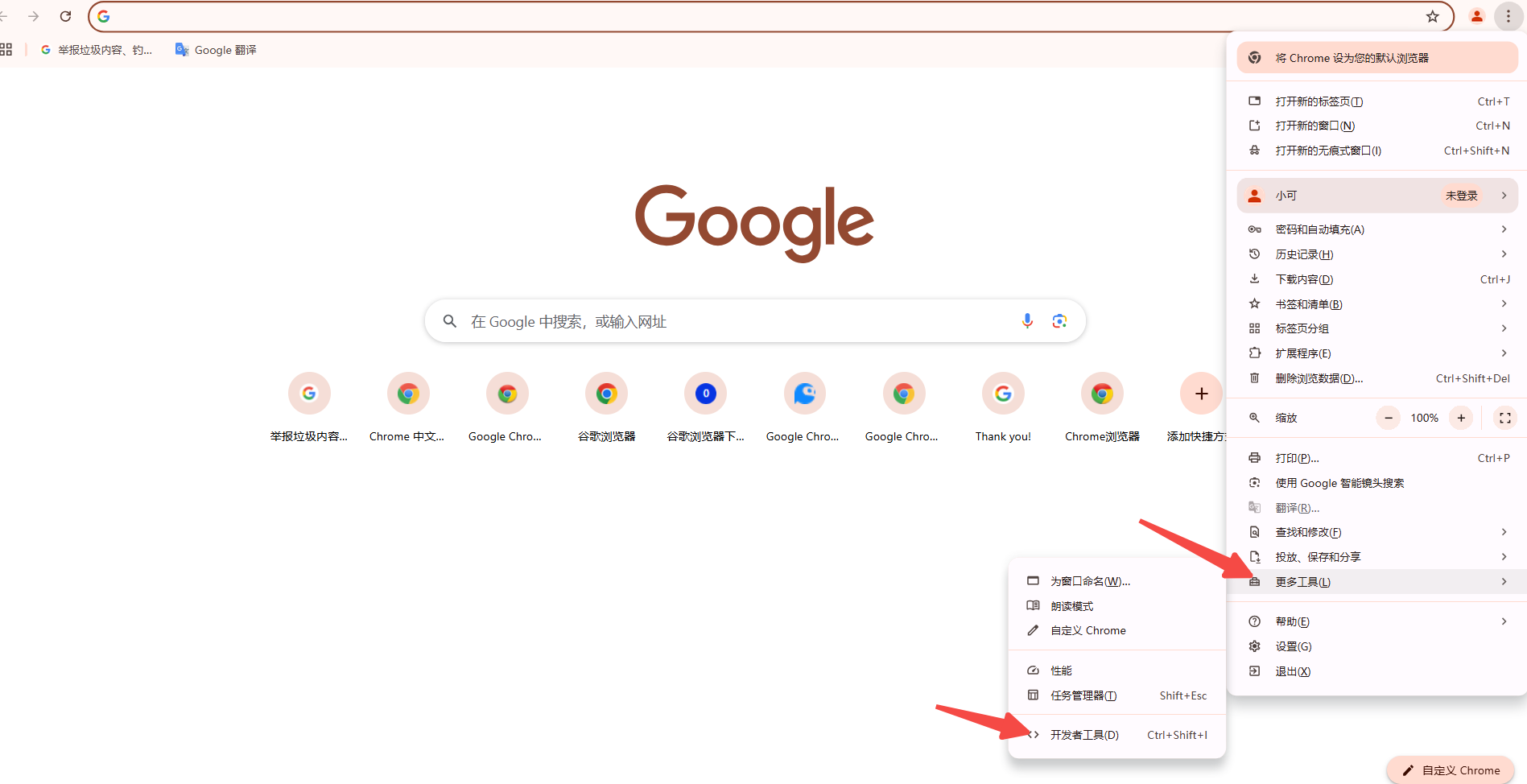
-菜单选项方式:点击右上角的三个垂直排列的点,选择“更多工具”,然后选择“开发者工具”。

2.进入网络(Network)面板
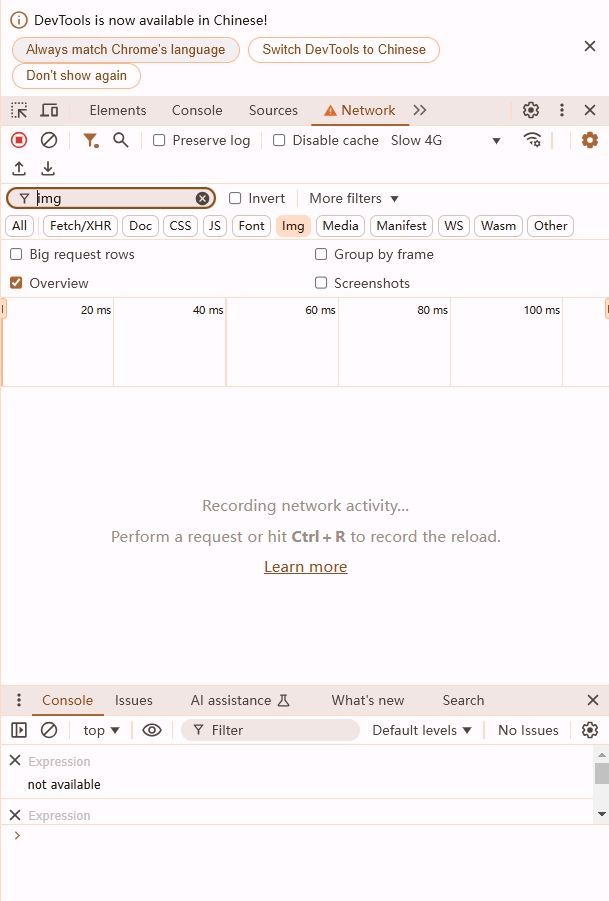
在开发者工具中,切换到“网络”(Network)标签页。这个面板记录了当前页面加载过程中的所有网络请求和响应信息。

3.刷新页面以捕获网络请求
为了查看具体的网络请求及其状态码,可以刷新当前页面:
-点击左上角的刷新按钮,或者按`F5`键。此时,网络面板会记录所有的网络请求和响应。
4.分析网络请求
刷新页面后,网络面板会列出所有发生的网络请求。每个请求都会显示为一行,包含以下信息:
-URL:请求的资源地址。
-Method:HTTP方法(如GET,POST)。
-Status:HTTP状态码(如200,404)。
-Type:请求类型(如`script`,`css`,`doc`,`xhr`)。
-Initiator:发起请求的元素或函数。
-Time/Size:请求的时间和大小。
5.查看具体请求的状态码
点击你感兴趣的请求行,可以在下方区域查看该请求的详细信息。在右侧面板中可以看到多个选项卡,包括“Headers”、“Preview”、“Response”等。
-查看状态码:在请求行的Status列,你会看到对应的HTTP状态码。例如,如果你看到一个请求的状态码是404,这意味着服务器未能找到请求的资源。
6.查看请求和响应头信息
如果需要进一步查看请求和响应的头部信息,可以按照以下步骤操作:
-选中某个请求后,点击右侧面板中的“Headers”选项卡。
-你可以看到“Request Headers”部分显示了客户端发送的所有HTTP头部信息,以及“Response Headers”部分显示了服务器返回的HTTP头部信息。
通过以上步骤,你可以轻松地在Chrome浏览器中查看HTTP请求和响应的详细信息,包括HTTP状态码。掌握这项技能对于Web开发和调试非常重要,因为它能帮助你理解客户端和服务器之间的通信细节,从而更好地优化和调试你的应用程序。
