内容介绍
在Chrome浏览器中查看当前页面的JavaScript执行时间,可以通过开发者工具实现。以下是详细的步骤:

1.打开开发者工具:
-首先,确保你已经打开了你想要检查的网页。
-然后,你可以通过以下几种方式之一来打开开发者工具:
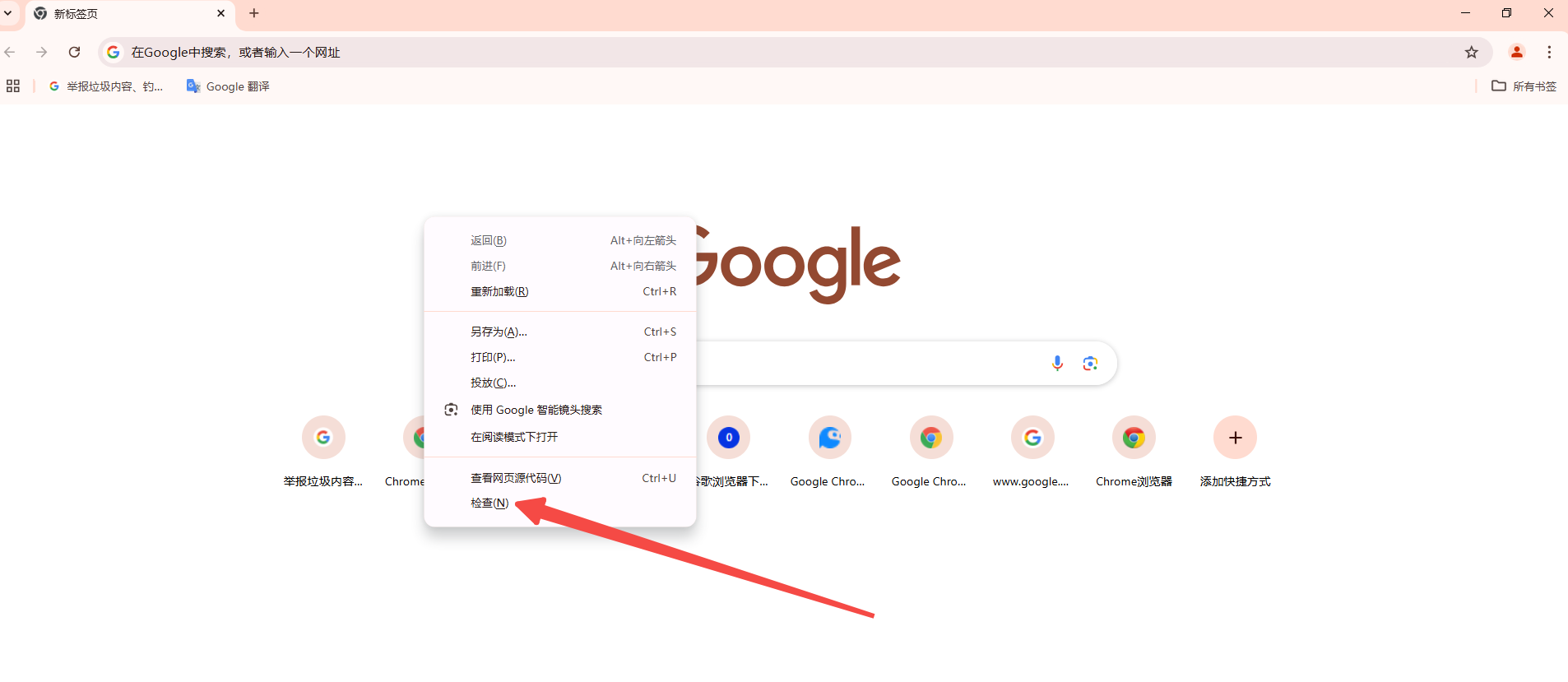
-右键点击页面上的任意位置,然后选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。
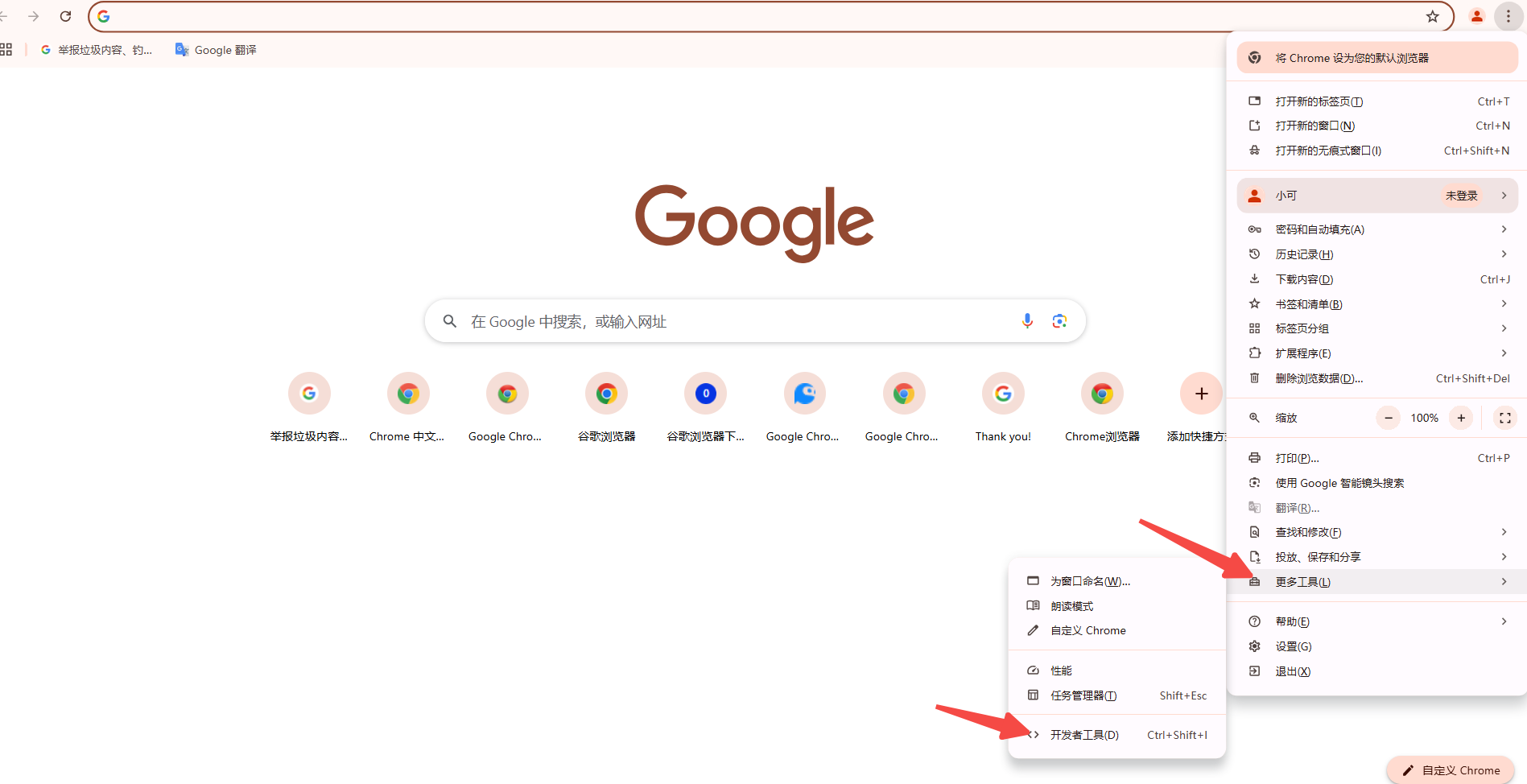
-点击Chrome菜单(三个垂直点),然后选择“更多工具”-“开发者工具”。

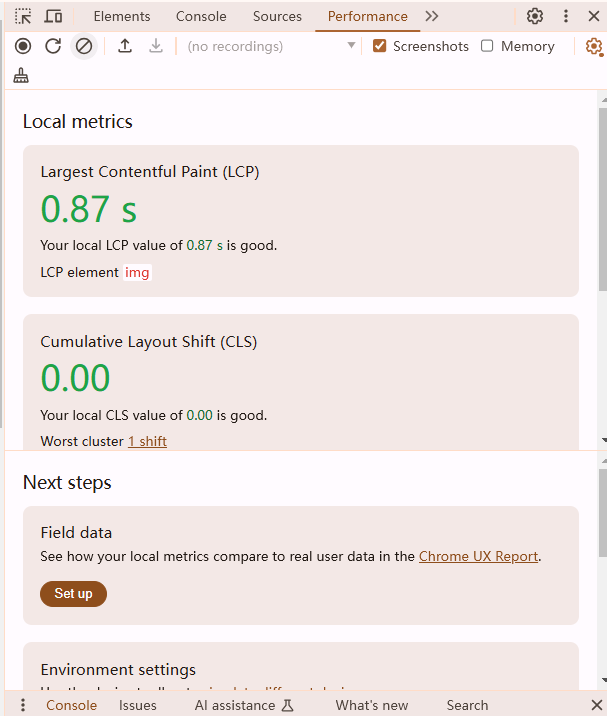
2.导航到“Performance”面板:
-在开发者工具中,你会看到多个标签页,包括“Elements”、“Console”、“Sources”等。
-点击“Performance”标签页以打开性能面板。

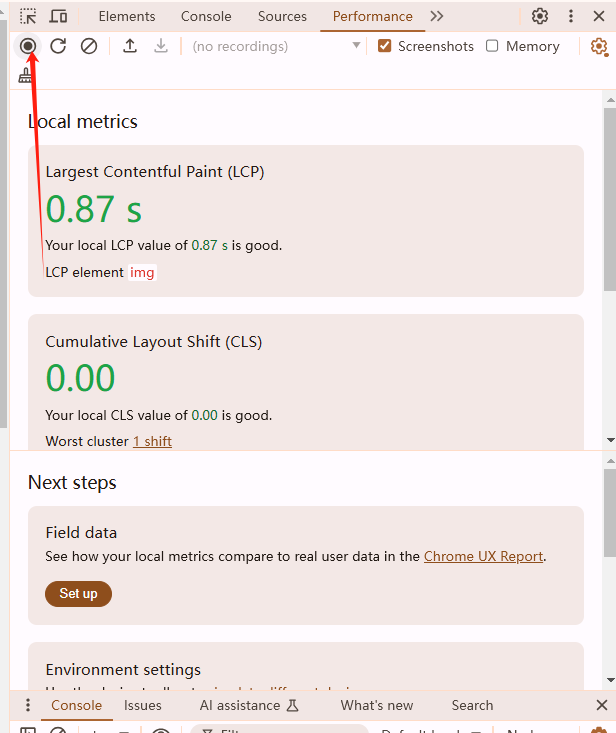
3.录制和分析性能:
-在“Performance”面板中,有一个圆形的红色按钮,上面写着“Record”。点击这个按钮开始录制页面的性能。

-现在,你可以像平时一样与页面进行交互,所有的JavaScript执行都会被记录下来。
-完成你的操作后,再次点击“Record”按钮停止录制。
4.查看JavaScript执行时间:
-录制完成后,你会看到一个性能概览图,显示了页面加载和脚本执行的时间线。
-在左侧的时间线上,你可以看到不同的颜色条,它们代表了不同类型的活动,如加载、脚本执行等。
-点击任何一条颜色条,你都可以在右侧看到更详细的信息,包括每个脚本的执行时间和调用堆栈。
5.分析具体脚本:
-如果你想查看特定脚本的详细信息,可以在“Bottom-Up”或“Call Tree”视图中找到它。
-这些视图会显示脚本的执行时间以及它被调用的次数,帮助你识别性能瓶颈。
6.优化建议:
-根据你从性能分析中得到的信息,你可以开始对代码进行优化,比如减少不必要的计算、优化循环结构、延迟非关键脚本的加载等。
-重复上述过程,直到你对页面的性能满意为止。
通过以上步骤,你可以在Chrome浏览器中查看并分析当前页面的JavaScript执行时间,从而帮助你优化网页性能。
继续阅读

谷歌浏览器夜间模式功能可减轻眼睛负担,文章分享深度定制操作技巧,帮助用户打造个性化的夜间浏览体验。

google Chrome浏览器下载安装后,用户可以自定义首页。教程指导设置背景、快捷方式及布局,让浏览器界面更加个性化。

谷歌浏览器插件更新策略经过用户接受度研究实测,揭示更新频率和策略对用户满意度的影响,为插件优化提供参考依据。

google Chrome浏览器在多标签页运行时性能差异明显,本分析提供优化技巧,帮助用户提升多任务浏览效率。

Google Chrome开发者工具功能丰富。教程解析操作方法,教用户高效调试网页,提高开发效率和操作便捷性。

详细解析Chrome浏览器下载安装失败且提示权限拒绝的原因,指导用户通过权限设置和系统调整完成安装。
