本教程旨在详细介绍谷歌浏览器的兼容性测试工具,帮助用户了解并掌握如何使用这些工具进行网页在不同浏览器和设备上的兼容性测试。通过本教程,你将能够检测你的网站在各种环境下的表现,确保其在所有主流浏览器和设备上都能提供良好的用户体验。

在互联网时代,用户使用的设备和浏览器种类繁多。不同的浏览器(如Chrome、Firefox、Safari、Edge等)以及不同的设备(如桌面电脑、手机、平板电脑等)对网页的解释和呈现方式可能有所不同。这种差异可能会导致网页在某些浏览器或设备上出现显示不正常、功能失效等问题。因此,进行兼容性测试显得尤为重要。
1.BrowserShots
(1)介绍
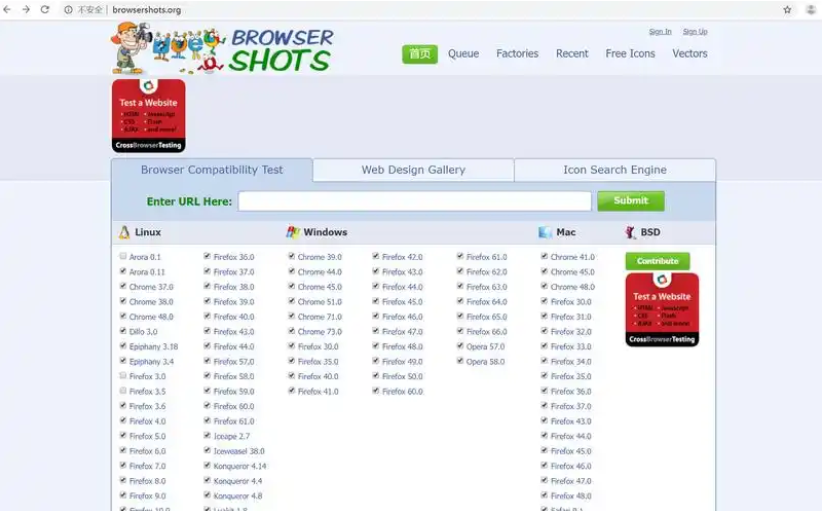
BrowserShots是一款免费的在线跨浏览器测试平台,允许用户在Linux、Windows和Mac平台上捕捉不同浏览器中的网页截图。它支持多种主流浏览器,包括IE、Chrome、Firefox、Opera和Safari。
(2)使用方法
-访问[BrowserShots官网]。
-输入被测网址。
-选择需要测试的操作系统和浏览器版本。
-点击“Submit”按钮,系统将生成截图供用户查看。
(3)特点
-免费使用:无需注册账户即可使用基本功能。
-多平台支持:支持Linux、Windows和Mac平台。
-多浏览器覆盖:涵盖主流浏览器及其多个版本。

2.BrowserStack
(1)介绍
BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,支持9大操作系统上的3000种浏览器。它覆盖了所有旧版本的Internet Explorer(IE6-IE11)、最新测试版和开发版(Edge、Safari、Chrome、Firefox、Opera和Yandex)以及各种真实的iOS和Android设备。
(2)使用方法
-访问[BrowserStack官网]并注册账号。
-登录后,选择“Live”选项卡下的“Browser Session”。
-选择相应的操作系统、浏览器版本和设备类型。
-输入被测网址,开始测试。
(3)特点
-广泛的覆盖范围:支持多种操作系统和浏览器组合。
-真实设备测试:提供真实的iOS和Android设备进行测试。
-详细报告:生成详细的测试报告,包括屏幕截图和日志文件。
3.LambdaTest
(1)介绍
LambdaTest是一款基于云的自动化跨浏览器测试平台,提供了2000多种浏览器和操作系统的组合,确保网页在所有主要浏览器、浏览器版本、操作系统、移动设备和分辨率上都是跨浏览器兼容和响应式的。
(2)使用方法
-访问[LambdaTest官网]并注册账号。
-登录后,选择“Real Time Testing”或“Automated Testing”。
-选择相应的操作系统、浏览器版本和设备类型。
-输入被测网址,开始测试。
(3)特点
-丰富的组合:提供2000多种浏览器和操作系统组合。
-自动化测试:支持自动化跨浏览器测试,节省时间。
-终身免费选项:虽然大部分功能收费,但提供了终身免费的选项。

4.Browserling
(1)介绍
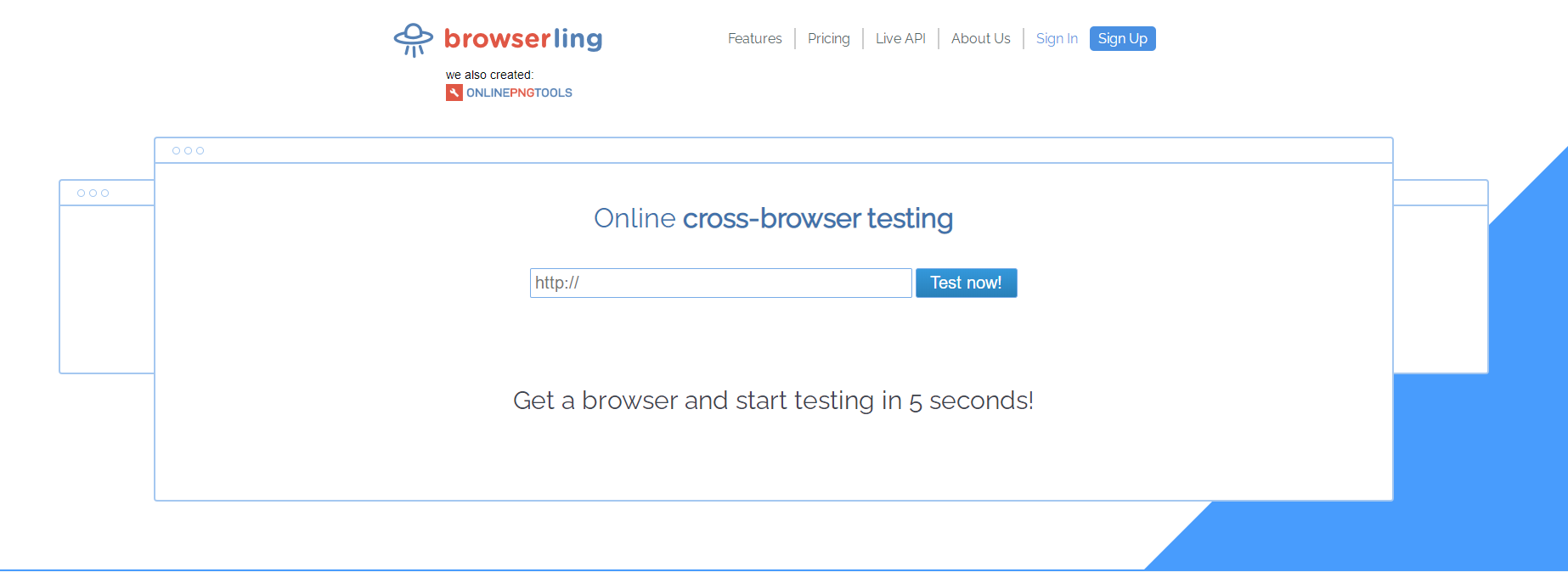
Browserling是一种实时的交互式跨浏览器测试平台,支持Windows、Android操作系统下不同浏览器如Internet Explorer、Chrome、Firefox、Safari和Opera。它允许用户在真实的浏览器环境中进行测试,并支持SSL加密的安全性测试。
(2)使用方法
-访问[Browserling官网]。
-选择需要的操作系统和浏览器版本。
-输入被测网址,开始测试。
(3)特点
-实时交互:支持在真实的浏览器环境中进行实时交互测试。
-SSL支持:支持通过SSL加密对本地托管的应用程序进行安全性测试。
-灵活付费:根据用户需求提供灵活的付费方案。

5.CrossBrowserTesting
(1)介绍
CrossBrowserTesting是一个基于云的测试平台,允许用户针对数十种浏览器和真实的设备开展Web应用测试,并获得即时的结果。它支持Chrome、Firefox、Safari、Edge、IE、Windows、OSX、iOS等。
(2)使用方法
-访问[CrossBrowserTesting官网]并注册账号。
-登录后,选择“Live Browser Testing”或“Automated Browser Testing”。
-选择相应的操作系统、浏览器版本和设备类型。
-输入被测网址,开始测试。
(3)特点
-多设备支持:支持多种操作系统和浏览器组合。
-即时结果:快速获得测试结果,便于及时调整。
-自动化测试:支持自动化跨浏览器测试,提高效率。
1.选择合适的工具
根据自己的需求选择合适的兼容性测试工具。例如,如果你需要广泛的浏览器覆盖,可以选择BrowserStack;如果你更倾向于自动化测试,LambdaTest可能是更好的选择。
2.定期进行测试
随着浏览器和设备的不断更新,建议定期进行兼容性测试,以确保网站始终能在最新的环境下正常运行。
3.结合手动和自动化测试
手动测试可以帮助发现一些细节问题,而自动化测试则可以大幅提高测试效率。结合两者的优势,可以更全面地进行兼容性测试。
4.关注用户体验
兼容性测试不仅仅是技术上的验证,更重要的是确保用户在不同设备上的体验一致。因此,在进行测试时要特别关注页面布局、交互逻辑等方面。
通过本教程,希望你能更好地理解和使用谷歌浏览器的兼容性测试工具,确保你的网站在各种环境下都能提供优质的用户体验。
