在Chrome浏览器中查看网页的性能指标和分析,您可以利用开发者工具中的“性能”面板。以下是详细步骤:

1.打开Chrome浏览器:首先确保您已经在使用Google Chrome浏览器。
2.访问目标网页:在地址栏输入您想要分析的网页URL,然后按Enter键访问该网页。
3.打开开发者工具:有几种方法可以打开开发者工具:
-快捷键:在Windows/Linux上按`Ctrl+Shift+I`,在Mac上按`Cmd+Opt+I`。
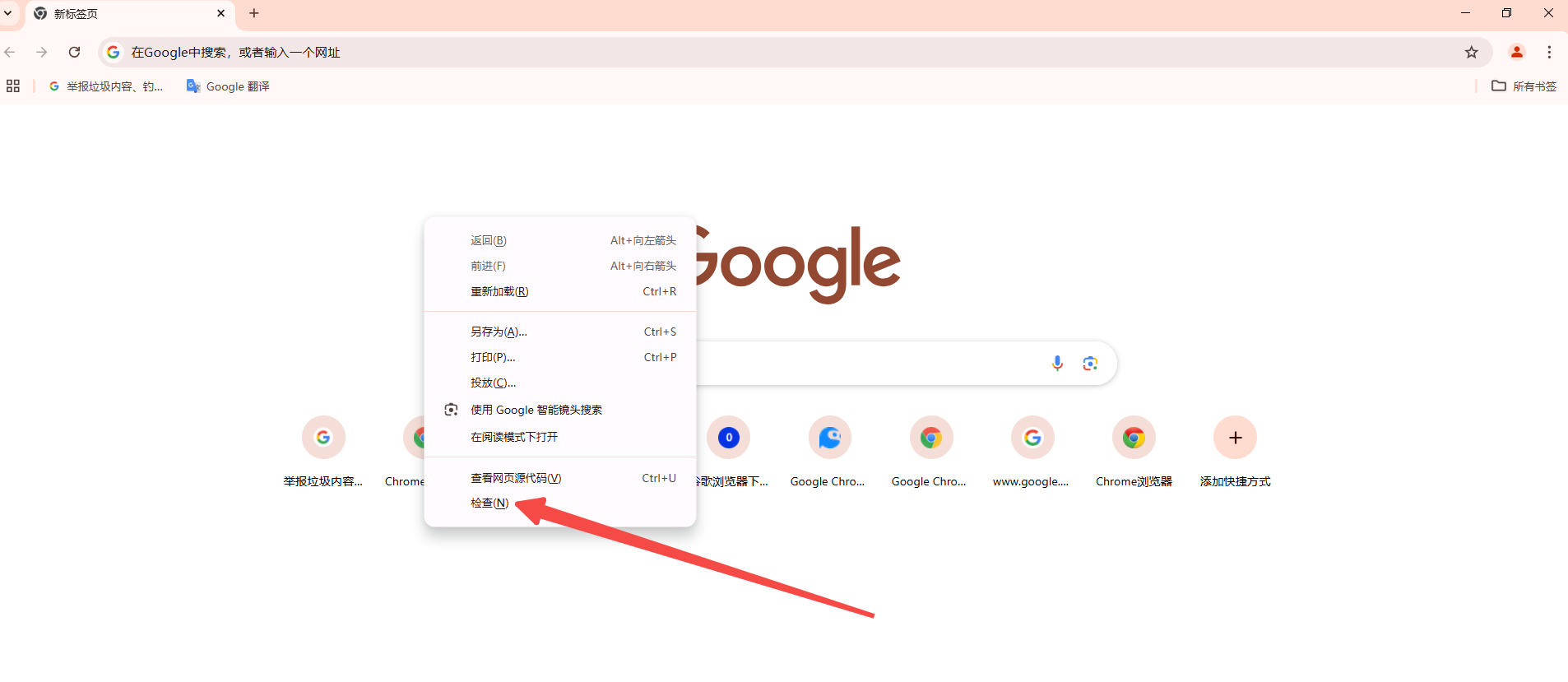
-右键点击页面空白处,选择“检查”。

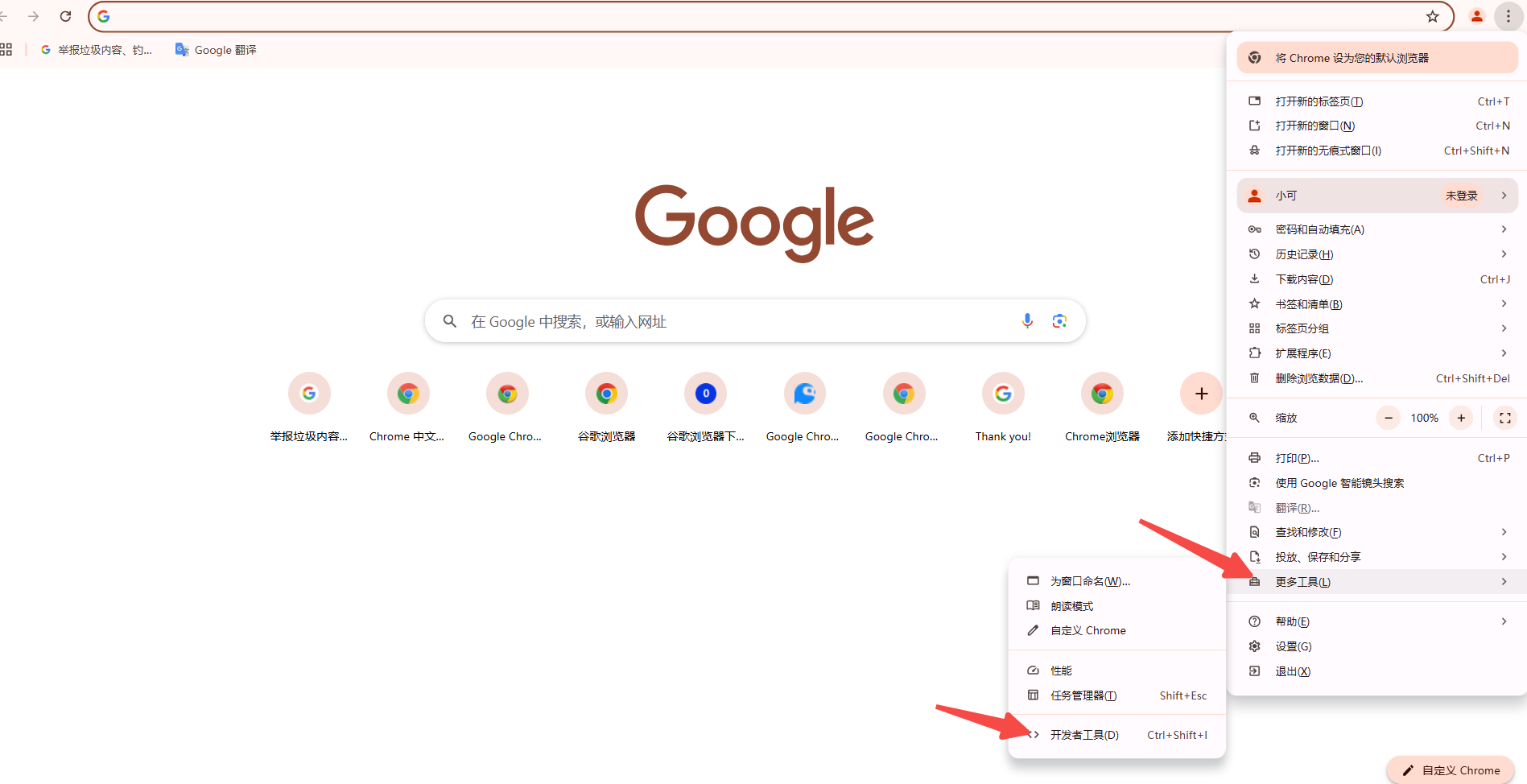
-点击菜单栏中的三个点(更多选项),然后选择“更多工具”-“开发者工具”。

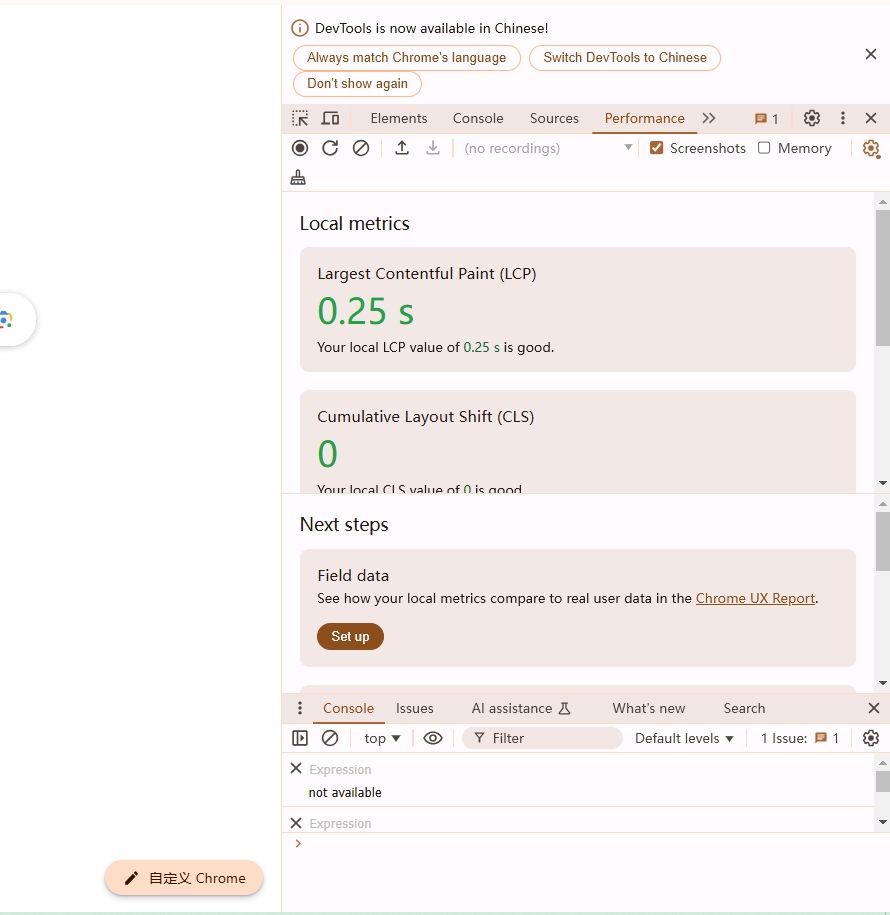
4.切换到“性能”面板:在开发者工具窗口中,您会看到多个标签页,如“元素”、“控制台”、“源代码”等。点击“性能”(Performance)标签页。

5.记录性能:
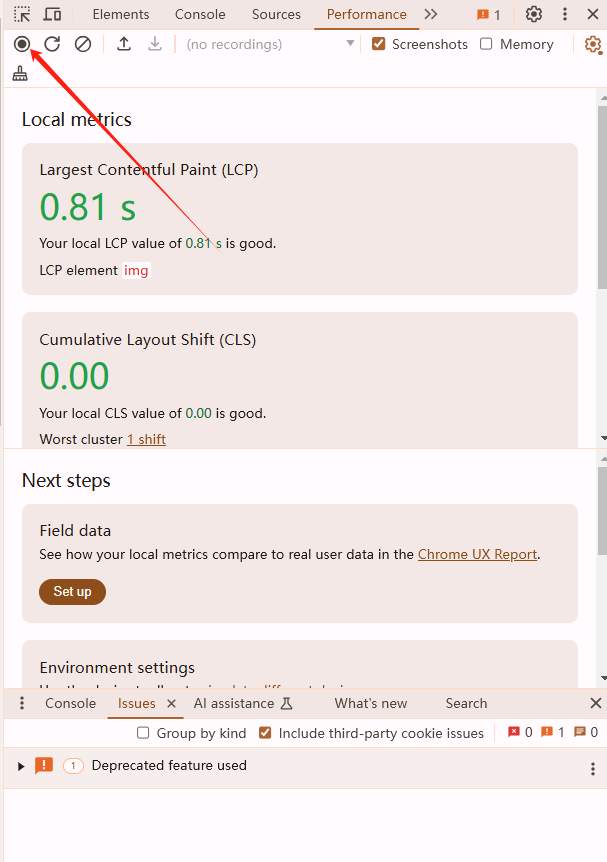
-在“性能”面板中,点击左上角的黑色圆点按钮(开始记录)。此时按钮会变成红色,表示正在记录性能数据。

-在您的网站上进行一些操作,比如浏览、点击链接或执行特定任务,以生成性能数据。
-完成后,再次点击红色圆点按钮(停止记录)。此时按钮会变回黑色,并生成一个性能分析报告。
6.分析性能数据:
-在性能报告中,您可以看到几个关键指标,包括FPS(每秒帧数)、CPU使用率、内存使用情况等。
-通过这些指标,您可以识别出网页中可能存在的性能瓶颈,例如高CPU使用率或内存泄漏。
-报告还会显示各个事件的调用栈和时间轴,帮助您更深入地了解性能问题的根源。
7.优化建议:根据性能报告中的数据,您可以采取相应的优化措施,比如减少不必要的JavaScript执行、优化图片加载速度、使用懒加载技术等。
希望这个教程能帮助您更好地理解和分析Chrome浏览器中网页的性能指标。
