本文将为大家介绍的是Chrome浏览器中启用或禁用页面动画效果教程,将从使用扩展程序、修改Chrome启动参数、使用Chrome内置标志等几个方面为大家做个详细的介绍。

1.Toggle CSS Animations and Transitions
-功能:允许用户轻松地在网页上切换CSS动画和过渡的开启与关闭状态。
-使用方法:安装后,点击扩展程序图标即可切换动画和过渡的启用与禁用。
-特点:简洁易用,一键操作,方便开发者在调试时快速查看页面布局。
2.Disable Animations
-功能:能够禁用网页上的所有动画效果,包括CSS动画、JavaScript动画等。
-使用方法:安装后,无需任何设置,即可自动生效。用户可以通过点击扩展程序图标来查看已禁用的动画列表。
-特点:自动禁用,无需手动操作,适用于需要频繁查看无动画页面的用户。
3.No Motion
-功能:可以禁用网页上的所有动态内容,包括动画、滚动、视频等。
-使用方法:安装后,用户可以通过扩展程序图标选择不同的禁用模式,如“禁用所有动画”、“仅禁用视频”等。
-特点:功能丰富,可定制性强,适用于对网页动态内容有特定需求的用户。
4.PerfectPixel
-功能:主要是一个用于网页像素级对比的工具,但也提供了一个“Disable Animations”的功能,可以一键禁用页面上的动画效果。
-使用方法:在PerfectPixel的设置中,找到并勾选“Disable Animations”选项即可。
-特点:除了禁用动画外,还提供了其他有用的网页设计和调试功能。
1.步骤:
-在Windows系统中,右键点击Chrome的快捷方式,选择“属性”。

-在“快捷方式”选项卡中的目标(Target)栏位,添加`--disable-features=CrossOriginWindowAnimations`到已有文本末尾。例如,如果原有文本为`C:Program FilesGoogleChromeApplicationchrome.exe`,则修改为`C:Program FilesGoogleChromeApplicationchrome.exe--disable-features=CrossOriginWindowAnimations`。
-点击“确定”保存更改。
-注意:这种方法主要针对跨域窗口动画进行禁用,对于所有页面加载动画可能不完全适用。
1.步骤:
-启动谷歌Chrome浏览器。
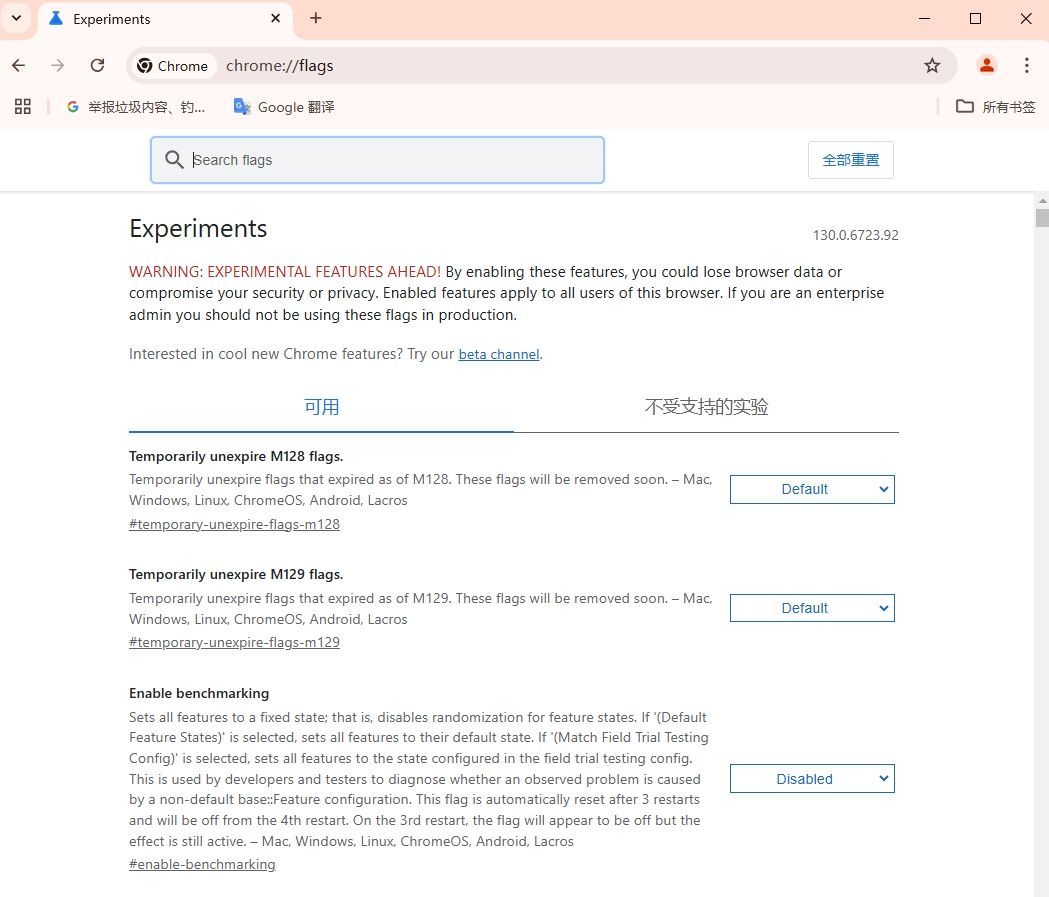
-在地址栏输入`chrome://flags/animations-settings`并按回车键。

-在实验功能页面上,找到“停用硬件加速”选项,选择“已启用”,然后重启浏览器。
-注意:此方法可能会影响某些网页的渲染效果,因为硬件加速通常用于提升页面性能。
通过上述几种方法,用户可以根据自己的需求在Chrome浏览器中启用或禁用页面的动画效果。无论是使用扩展程序、修改启动参数还是使用内置标志,都能达到相应的目的。希望这篇教程能够帮助你更好地掌握Chrome浏览器的使用技巧。
