内容介绍
Chrome浏览器自75版本起,原生支持了图片懒加载(lazy loading),这一功能旨在提升网页加载速度和用户体验。然而,在某些特定场景下,用户可能希望完全禁用这一特性,以确保所有图片在页面加载时立即显示,而不是等到用户滚动至可视区域才加载。本文将详细介绍如何在Chrome浏览器中禁用图片懒加载功能。

1.通过Chrome设置界面禁用图片懒加载
打开Chrome浏览器:首先,确保你的Chrome浏览器是最新版本。如果不是,请前往[Chrome官方网站]下载并安装最新版本。
访问Chrome设置:点击右上角的三个点菜单按钮,选择“设置”。
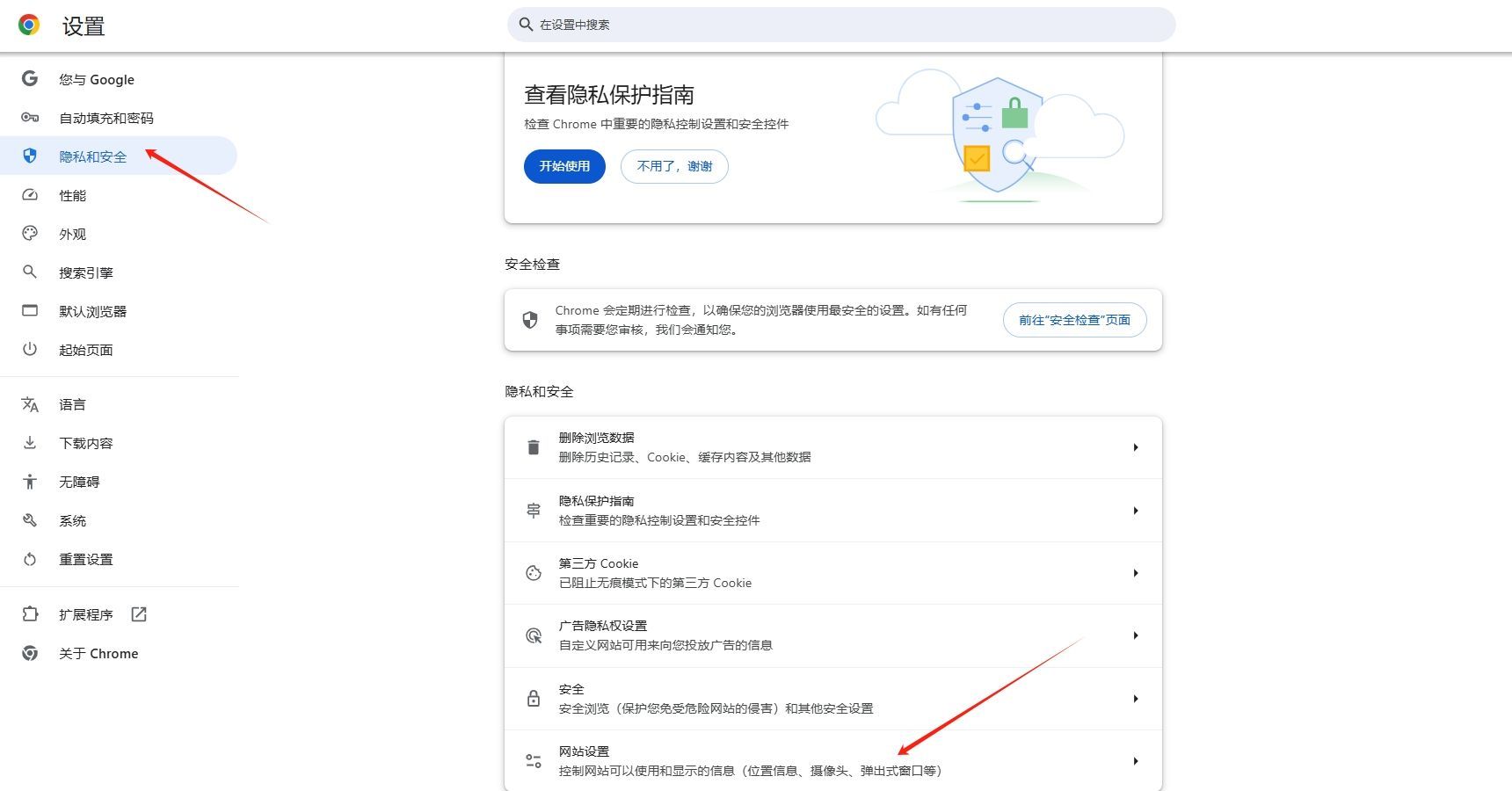
进入隐私设置和安全性:在设置菜单中,找到并点击“隐私设置和安全性”。
管理网站设置:在“隐私设置和安全性”页面中,找到并点击“网站设置”。

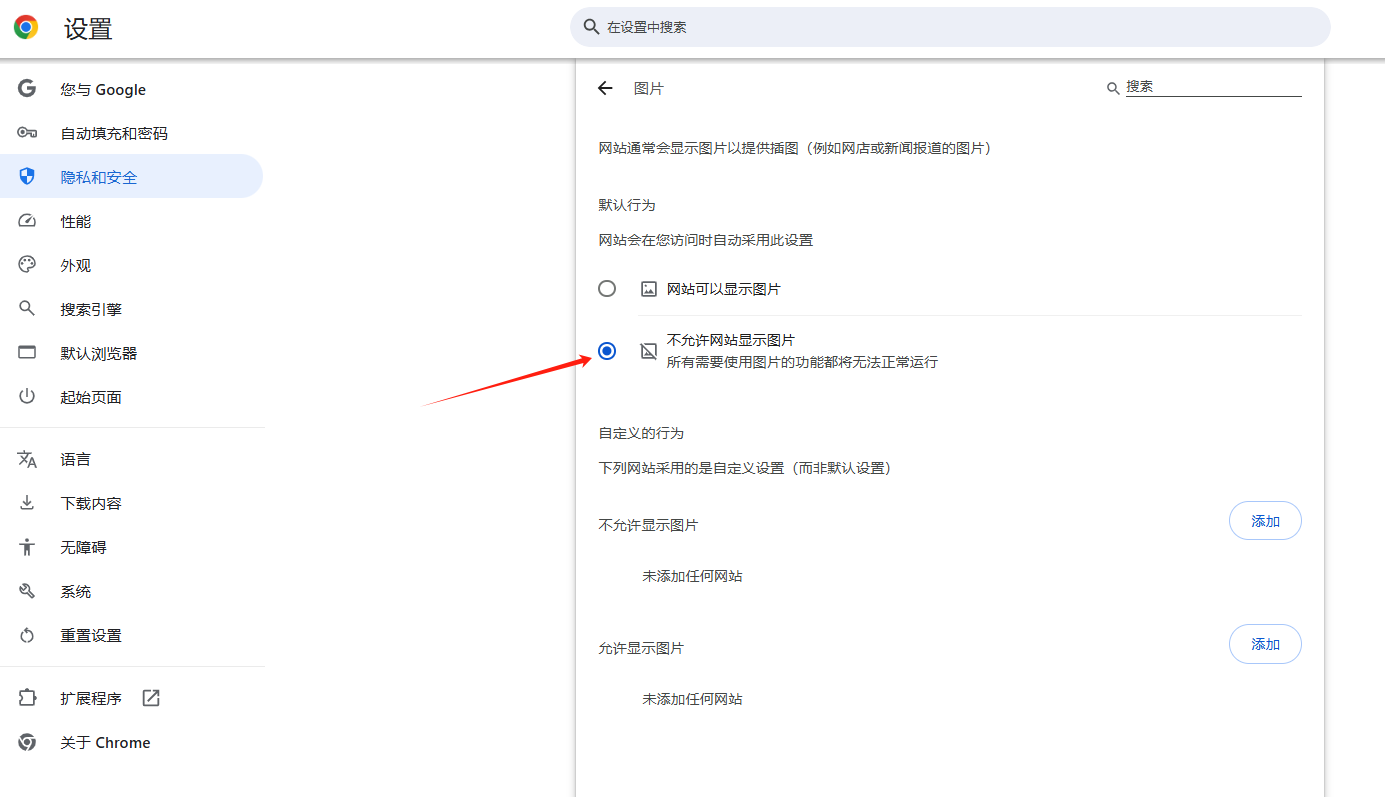
调整图片加载设置:在“网站设置”页面中,向下滚动找到“图片”选项。点击“图片”,然后选择“不显示任何图片”。这样,所有网页上的图片都将被禁用懒加载,即在页面加载时立即显示。

2.通过Chrome标志(实验性功能)禁用懒加载
访问Chrome标志页面:在Chrome浏览器的地址栏中输入`chrome://flags/enable-lazy-image-loading`,然后按回车键。
查找并修改懒加载设置:在搜索结果中找到“Lazy Image Loading”或类似的选项。点击它,然后在弹出的菜单中选择“Disabled”(已禁用)。
重启Chrome浏览器:修改完成后,需要重启Chrome浏览器以使更改生效。
3.使用第三方扩展程序
如果以上方法不能满足你的需求,你还可以考虑使用第三方扩展程序来禁用图片懒加载。以下是一个简单的示例:
Easy Image Control扩展:这款扩展不仅可以禁止网页加载图片以节省流量和加快访问速度,还附带隐藏标签页Title标题以及Favicon图标的功能。你可以在Chrome Web Store中搜索并安装这款扩展。
兼容性问题:虽然Chrome浏览器原生支持图片懒加载,但并非所有网站都采用了这一技术。因此,即使你在Chrome中禁用了懒加载,某些网站可能仍然按照自己的方式加载图片。
性能影响:禁用懒加载可能会导致页面加载时间变长,特别是在包含大量图片的网页上。这是因为所有图片都需要在页面加载时立即加载,而不是按需加载。
隐私考虑:在使用第三方扩展程序时,请务必注意其隐私政策和权限请求,以确保你的个人信息安全。
通过本文的介绍,你可以轻松地在Chrome浏览器中禁用图片懒加载功能。同时,我们也建议你定期关注Chrome浏览器的更新日志和官方文档,以获取更多关于新功能和改进的信息。
继续阅读

谷歌浏览器运行缓慢时,可通过优化技巧与经验方法改善性能。教程分享帮助用户提升浏览速度与使用流畅度。

google浏览器首次下载安装时可通过优化操作提升效率,本文总结实用经验和操作步骤,帮助用户快速顺利完成安装。

Chrome浏览器支持快捷键快速配置操作教程,用户可自定义常用操作,提高浏览器使用效率,实现操作便捷化。

谷歌浏览器多标签页支持高效管理,本教程提供优化技巧。用户可分组、切换标签页,提升多任务浏览效率和操作便捷性。

Chrome浏览器下载文件大小异常可能影响使用,文章介绍检测方法及判断文件完整性的技巧。

Chrome浏览器下载完成后可设置快捷启动方式,通过桌面或任务栏快捷方式快速访问常用网页,提升浏览效率。
