作为一名合格的Chrome用户,以下是我针对“如何检查网页中的DOM性能问题”这一问题撰写的详细教程:

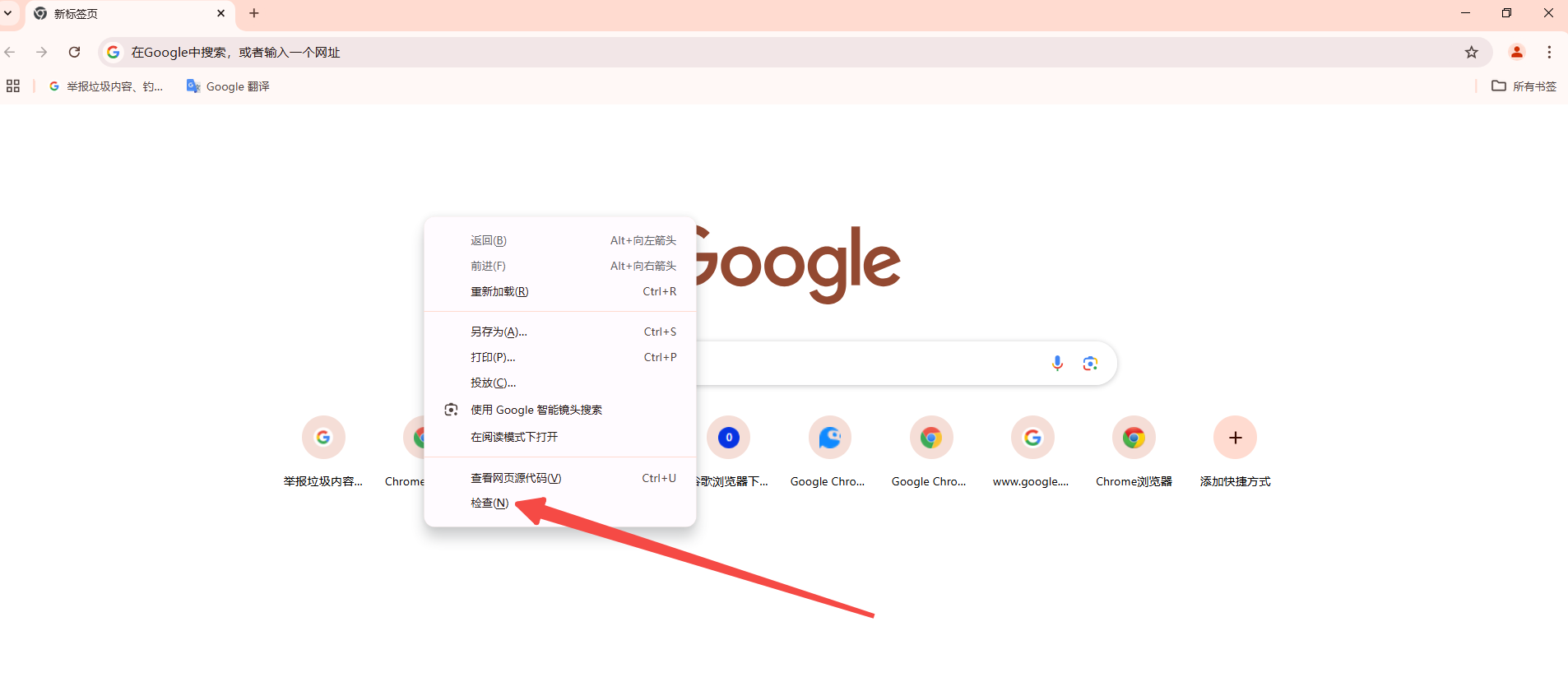
-打开DevTools:在Chrome浏览器中,可以通过按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键打开开发者工具。或者,右键点击页面并选择“检查”。

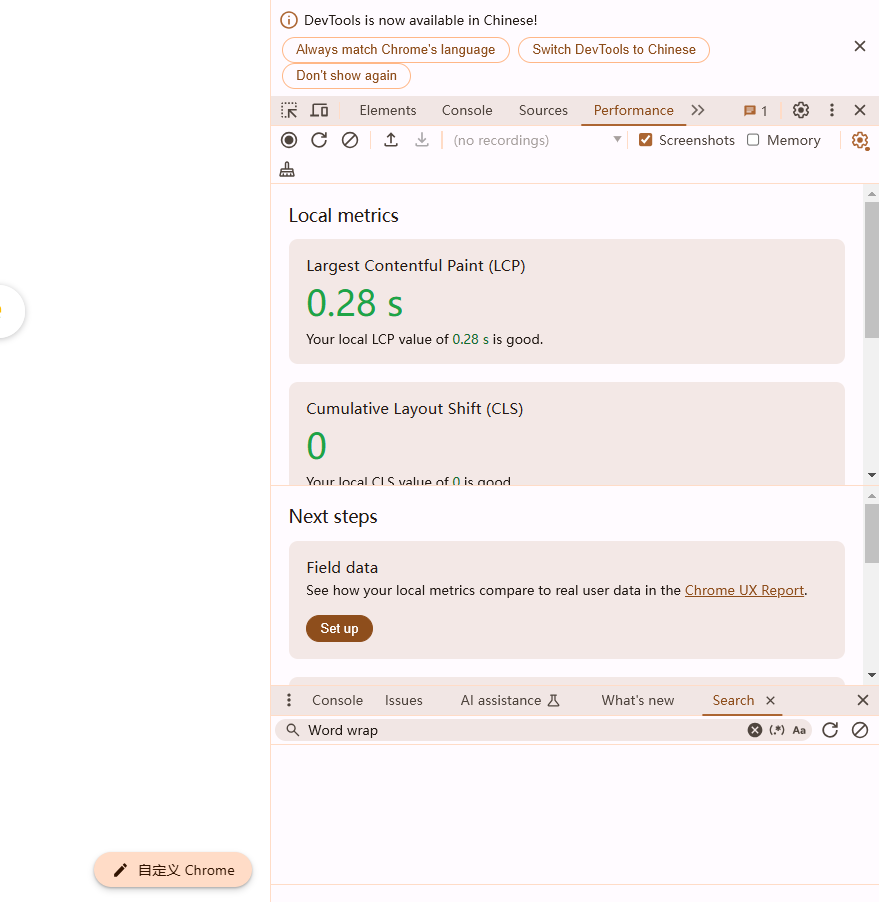
-切换到Performance面板:在DevTools中,点击“Performance”标签以切换到性能面板。

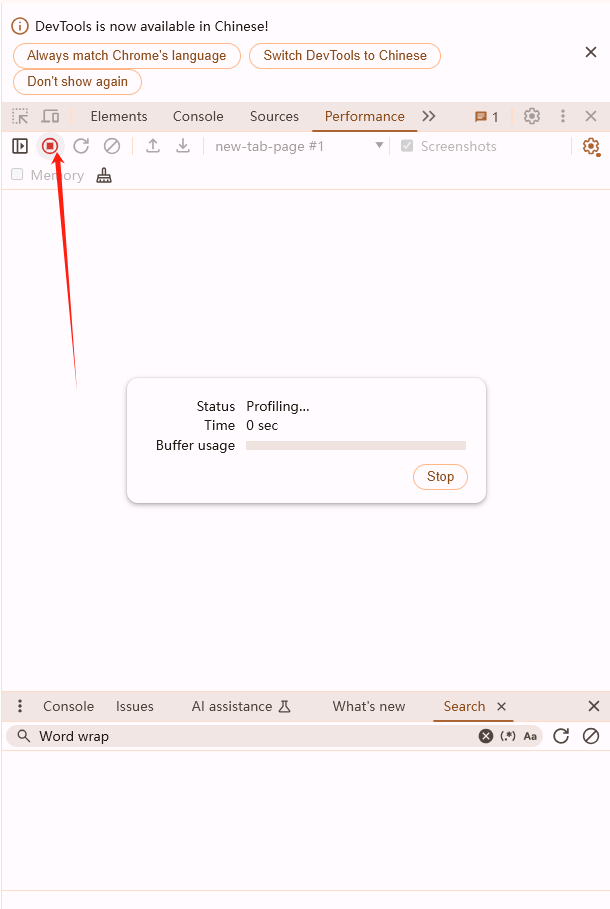
-开始录制:点击性能面板左上角的红色圆点按钮开始录制。此时,可以对网页进行操作,如点击、滚动等,以记录性能数据。

-停止录制:完成操作后,再次点击红色圆点按钮停止录制。DevTools将展示一个详细的加载和运行时记录,包括FPS(帧速)、CPU使用情况、NET资源加载时间等。
-分析数据:通过查看时间轴上的事件,如布局、脚本运行、样式计算等,可以找出可能的性能瓶颈。例如,如果某个时间段内FPS值较低,说明页面渲染不流畅,可能存在性能问题。
-创建堆快照:在DevTools的Memory面板中,选择“Take Heap Snapshot”选项并点击“Take Snapshot”按钮创建堆快照。
-分析快照:快照完成后,可以在HEAP SNAPSHOTS列表中选择刚创建的快照进行分析。通过查看对象类型和数量的变化,可以判断是否存在内存泄漏。例如,如果某类对象的实例数量不断增加而无法被垃圾回收,则可能存在内存泄漏。
-根据分析结果,采取相应的优化措施。例如,对于频繁的垃圾回收问题,可以尝试减少不必要的DOM操作和JavaScript执行;对于内存泄漏问题,需要检查代码逻辑并及时清理不再使用的对象引用。
总的来说,通过以上步骤,您可以有效地检查和优化Chrome浏览器中网页的DOM性能问题。希望这些教程能帮助您更好地理解和使用Chrome DevTools这一强大的工具集。
