Chrome浏览器作为一款流行的网络浏览器,提供了强大的开发者工具,帮助用户分析和优化网页性能。了解网页资源的加载顺序对于前端开发和性能调优至关重要。本文将详细介绍如何使用Chrome浏览器检测网页的资源加载顺序,并提供相关技巧和注意事项。

在开始之前,请确保你已经安装了最新版本的Chrome浏览器。如果尚未安装,请访问Chrome官网下载并安装。
Chrome提供了强大的开发者工具(DevTools),通过这些工具可以检测网页资源的加载顺序。以下是使用步骤:
1.打开Chrome浏览器:启动Chrome浏览器,进入你想要分析的网页。
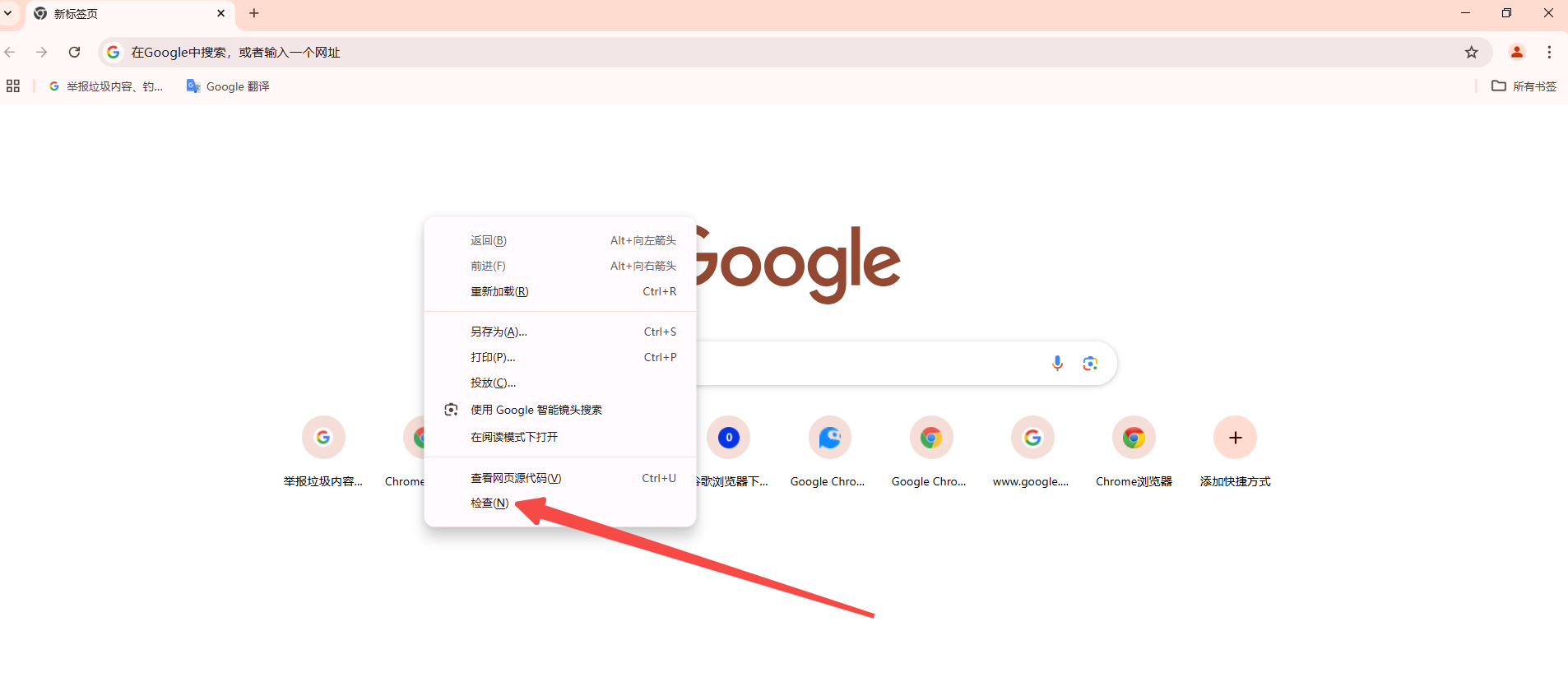
2.打开开发者工具:右键点击网页中的任意位置,然后选择“检查”或者“审查元素”(Inspect)。也可以使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)直接打开开发者工具。

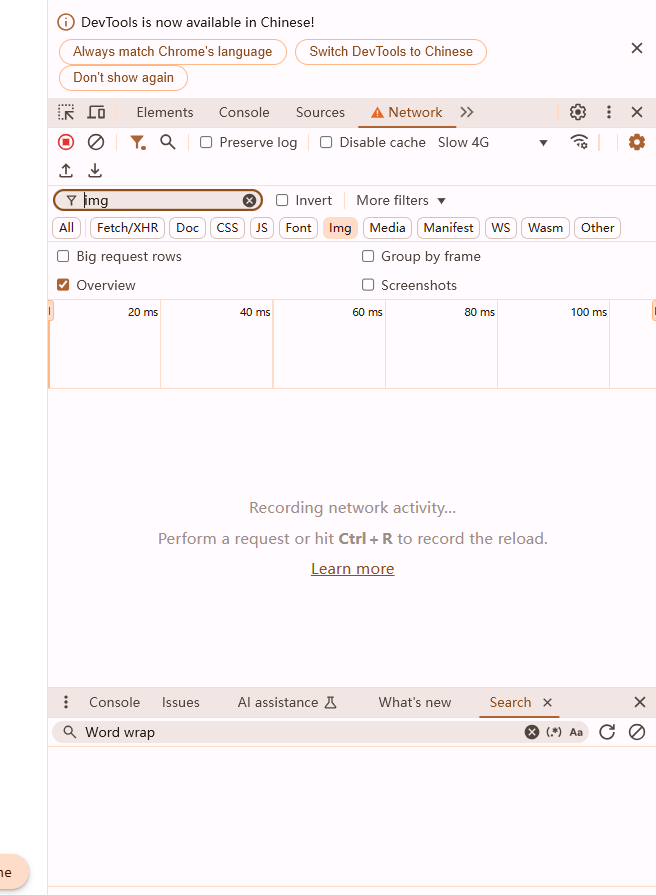
3.选择Network面板:在开发者工具界面中,点击顶部的“Network”标签,这将打开网络面板。

4.刷新网页:在网络面板打开的情况下,刷新你要分析的网页(按`F5`或点击浏览器地址栏中的刷新按钮)。这样,所有的网络请求都会被记录在Network面板中。
在Network面板中,你可以查看所有网页资源的加载情况,包括加载顺序、加载时间、文件大小等详细信息。以下是一些关键点的解释:

1.资源列表:Network面板会显示一个资源列表,每个资源代表页面中的一个请求。列表按照请求发生的顺序排列,从上到下依次是最先发起的请求到最后完成的请求。
2.加载顺序:通过查看资源列表,你可以清楚地看到各个资源的加载顺序。例如,HTML文档通常会首先被加载,其次是CSS文件和JavaScript文件,最后是图片、字体等资源。
3.状态代码:每个资源旁边都会显示一个状态代码(如200、301、404等),表示请求的结果。200表示请求成功,301表示重定向,404表示资源未找到。
4.时间轴:每个资源旁边都有一个时间轴,显示了请求的各个阶段所花费的时间,包括Queueing(排队时间)、Stalled(停留时间)、Proxy negotiation(代理协商时间)、DNS lookup(DNS查找时间)、TCP connection(TCP连接时间)、Request sent(请求发送时间)、Waiting(等待响应时间)、Content Download(内容下载时间)等。
5.文件大小:每个资源还会显示文件的大小,帮助你了解哪些资源占用了较多的带宽。
为了更好地理解和优化资源加载顺序,你还可以分析资源的优先级。以下是一些常见的资源类型及其默认优先级:
-HTML:通常是最高优先级,因为浏览器需要先解析HTML结构。
-CSS:次高优先级,因为CSS会影响页面的布局和样式。
-JavaScript:默认优先级较低,但如果是`defer`或`async`属性的脚本,则会调整优先级。
-图片、字体:通常优先级较低,因为这些资源的加载不会影响页面的初步渲染。
根据分析结果,你可以通过以下方法优化资源加载顺序,提升网页性能:
-合并和压缩文件:将多个CSS或JavaScript文件合并成一个文件,并压缩以减少文件大小和请求次数。
-使用异步和延迟加载:对于非关键功能的JavaScript,可以使用`async`或`defer`属性,使其异步加载或延迟执行。
-合理使用预加载:对于关键资源,可以使用 <link rel="preload"> 进行预加载,提前获取资源。
-懒加载:对于图片等不可见的资源,可以使用懒加载技术,仅在用户滚动到可视区域时才加载。
通过Chrome浏览器的开发者工具,你可以方便地检测和分析网页资源的加载顺序,进而优化网页性能。希望这篇文章能帮助你更好地理解和掌握这项技能。
