在Chrome浏览器中查看和管理DOM元素的更改,可以通过开发者工具中的“Elements”面板和“Console”面板来实现。以下是详细的步骤:

1.打开Chrome浏览器,进入你想要查看和管理DOM元素更改的网页。
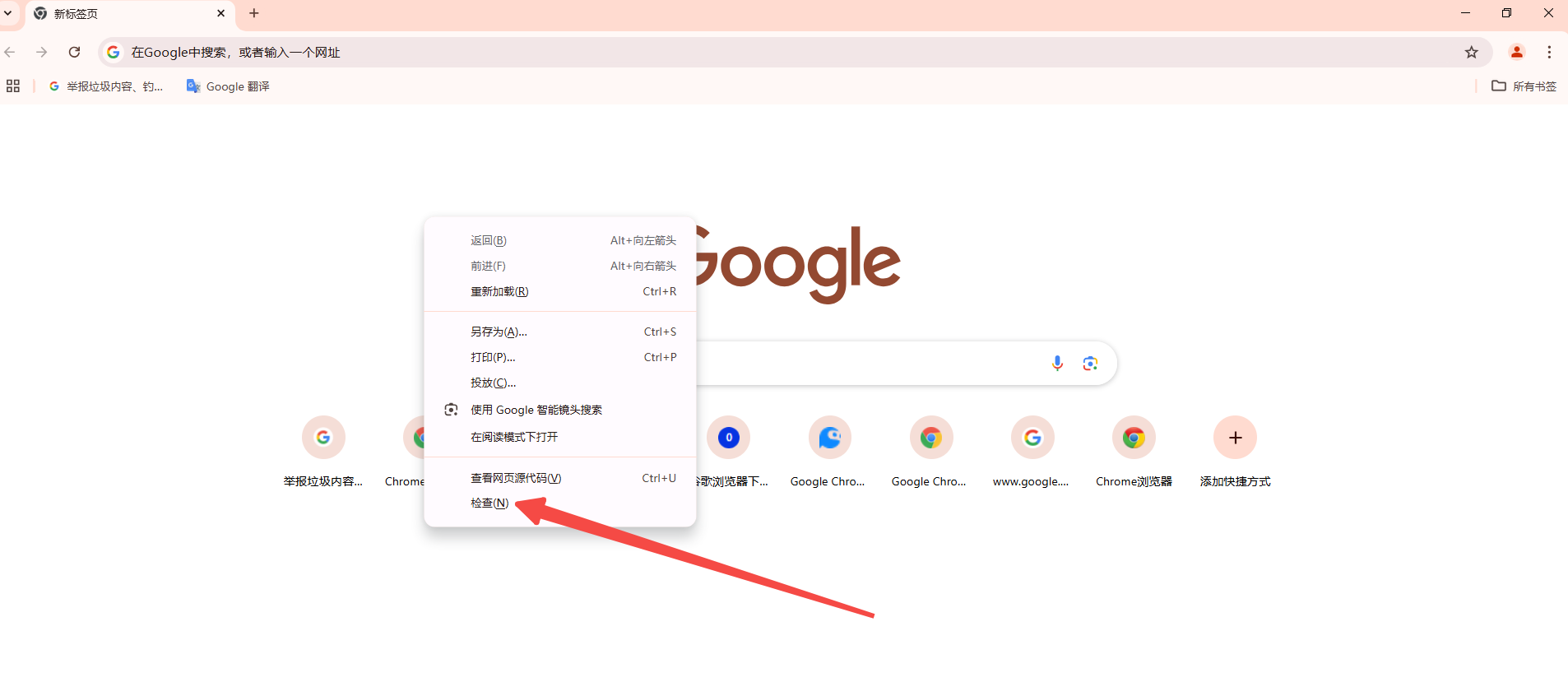
2.按下键盘上的`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac),或者右键点击页面并选择“检查”(Inspect),打开开发者工具。

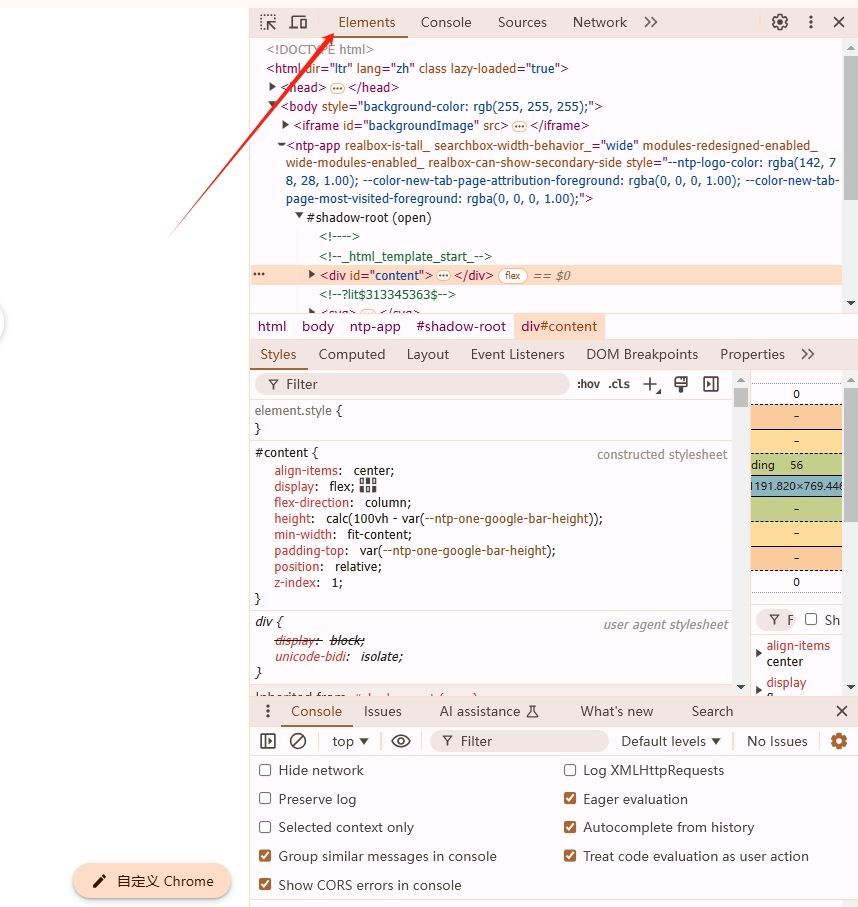
3.在开发者工具中,你会看到一个包含多个面板的窗口。点击顶部的“Elements”标签,这将显示当前页面的DOM树结构。

4.在“Elements”面板中,你可以浏览和查看页面上的所有DOM元素。你可以通过点击元素来展开或折叠它们的子元素,以便更深入地查看DOM结构。
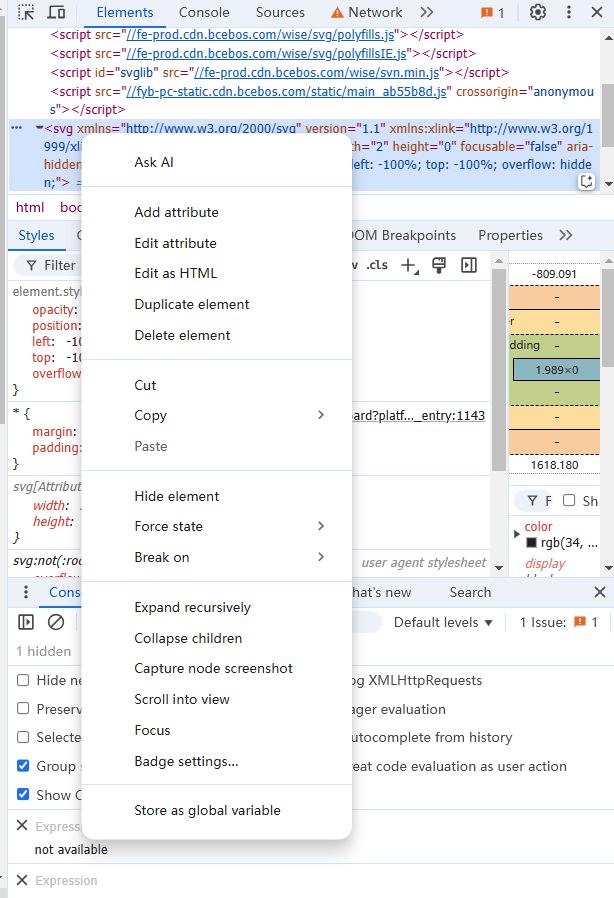
5.如果你想要查看特定元素的详细信息,可以在“Elements”面板中右键点击该元素,然后选择“Edit as HTML”或“Add attribute”等选项来编辑或添加属性。

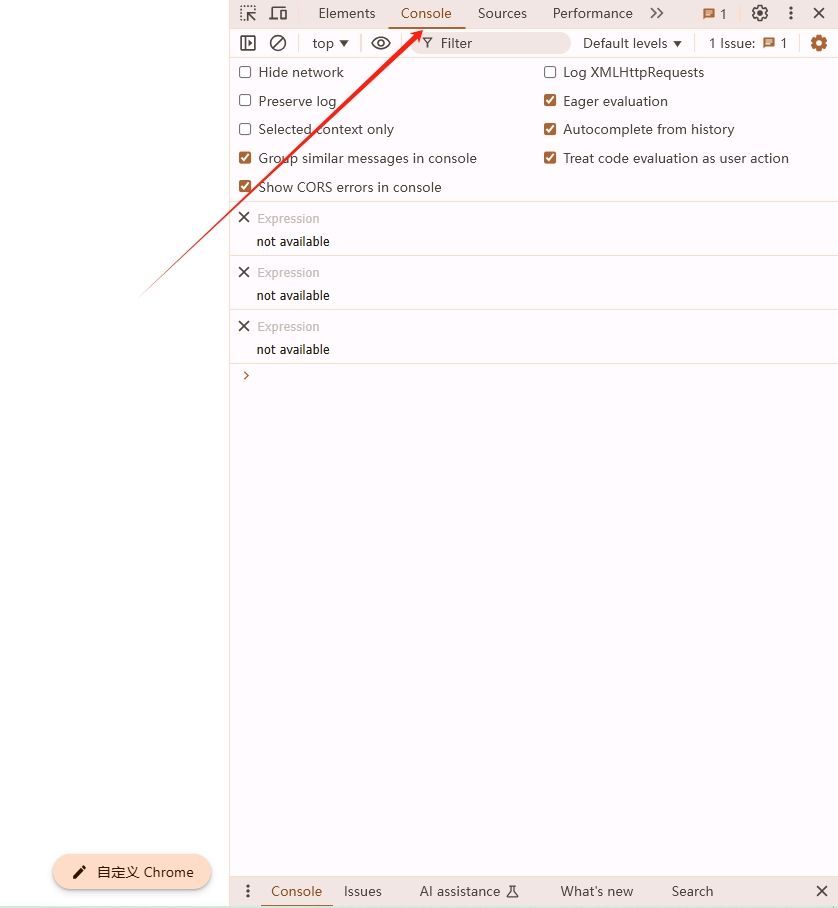
6.如果你想要在DOM元素上执行JavaScript代码,可以切换到“Console”面板。在“Console”面板中,你可以输入任何有效的JavaScript代码,并将其应用于当前页面。例如,你可以使用`document.querySelector()`方法选择特定的DOM元素,并使用`innerHTML`、`style`等属性来修改它们。

7.当你完成对DOM元素的更改后,你可以在“Elements”面板中看到这些更改的效果。你还可以在“Console”面板中输入更多的JavaScript代码来进一步操作和管理DOM元素。
总结起来,通过使用Chrome开发者工具中的“Elements”和“Console”面板,你可以轻松地查看和管理网页中的DOM元素。这些工具提供了强大的功能,可以帮助你深入了解和操作网页的结构。
